미크로틱으로 리버스 프록시(reverse proxy) 구현하기의 연장 포스팅.
웹 캐시 서버의 역할은 서버의 앞단에 있어 이미지나 정적으로 구현된 텍스트등을 캐싱해 놨다가 사이트에 페이지 요청이 들어오면 캐싱되어 있는 오브젝트는 웹 캐시 서버에서 응답하고 나머지 동적인 페이지(ex. PHP, JSP, ASP)는 서버에서 응답하는 방식이다. 웹 캐시 서버와 웹 서버가 분산되어 응답하기 때문에 웹 페이지를 동시 다발적으로 처리할때 처리속도나 반응속도에 이득을 보게 된다.
미크로틱으로 아주 쉽게 웹 캐시 서버를 구현할수 있는데 리버스 프록시 구현 포스팅에서 스크린샷을 보면 설명하지 않은 몇칸이 있다.
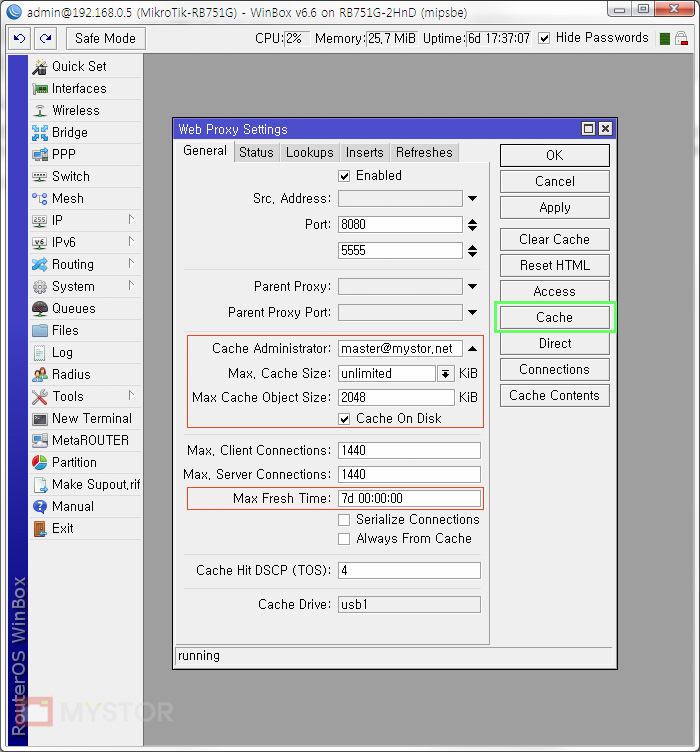
왼쪽 메뉴의 IP > Web Proxy 를 클릭하고 위의 스샷과 같이 설정해 주면 된다.
Cache Administrator 에는 관리자의 메일 주소를, Max. Cache Size는 Unlimited로 한다. 기본이 내장 플래시 메모리에 저장되는데 이건 조금 있다가 설명하겠다. 그리고 Max. Cache Object Size는 캐싱될 파일의 최대 사이즈를 지정하면 되는데 2048kb 로 지정했다. 이건 기호에 맞게 설정하면 된다. 그리고 아래의 Cachce On Disk 에 체크해주자.
아래아래의 Max Fresh Time은 캐시 파일들이 갱신되는 시간을 정하는데 1주일을 잡았다. 이것도 원하는 대로…
다 설정 한 다음 OK를 누르면 웹 캐시 서버가 구성이 되었다.
여기서 캐싱이 되지 않았으면 하는 사이트가 있을수도 있는데 Web Proxy Settings 에서 오른쪽 메뉴의 Cache 버튼을 클릭해서 설정할 수 있다.
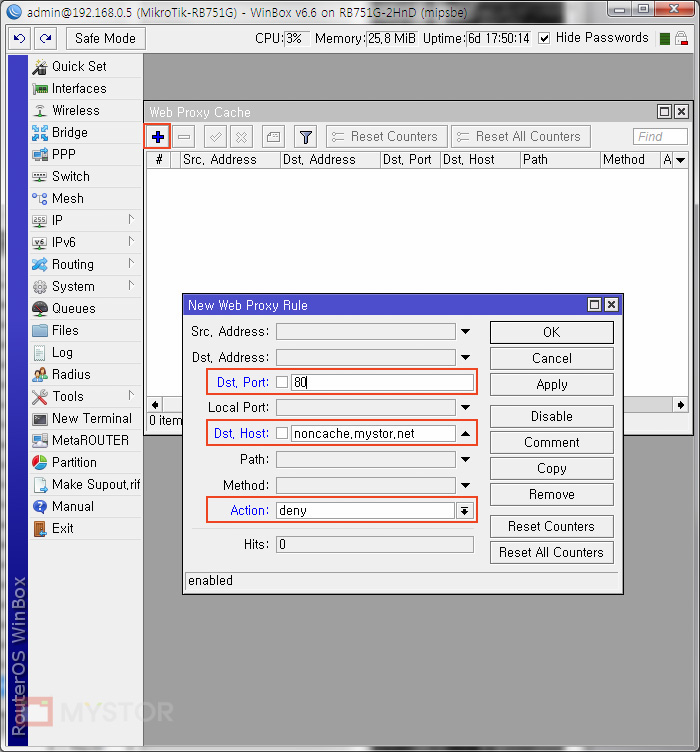
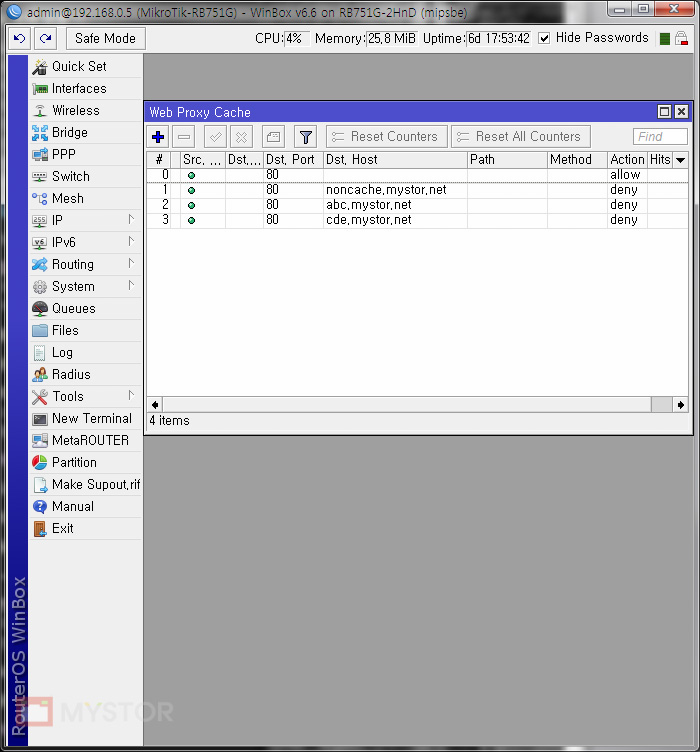
Cache 버튼을 누르고 왼쪽 상단의 +버튼을 눌러 캐싱을 하지 않을 사이트를 등록해 주면 된다. 위의 스샷과 같이 Deny 사이트를 등록하고 나머지를 허용(Allow) 해도 되고 모두 허용한 다음 아래에 예외항목으로 Deny 를 작성해줘도 된다. 아무것도 작성하지 않으면 기본적으로 모든 사이트가 캐싱된다.
캐시 파일을 기본 내장 플래시 메모리에 저장하길 원치 않으면 따로 USB 메모리등 저장매체를 이용해서 캐시 파일을 저장할 수 있다.
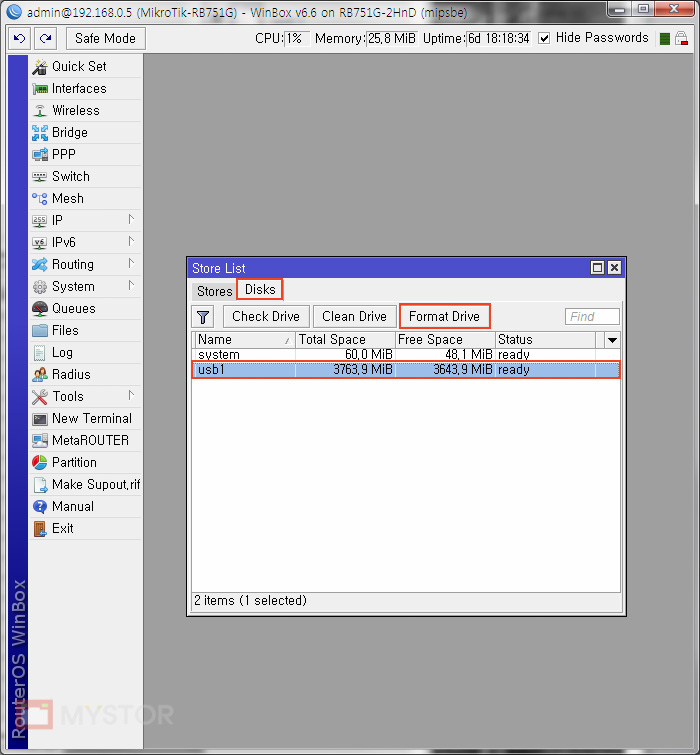
왼쪽 메뉴 System > Stores를 클릭하면 미크로틱의 스토리지 설정 창이 나오는데 Disks 탭을 누르면 스샷과 같은 화면이 나온다. 여기서 usb1을 선택하고 포맷해주자.
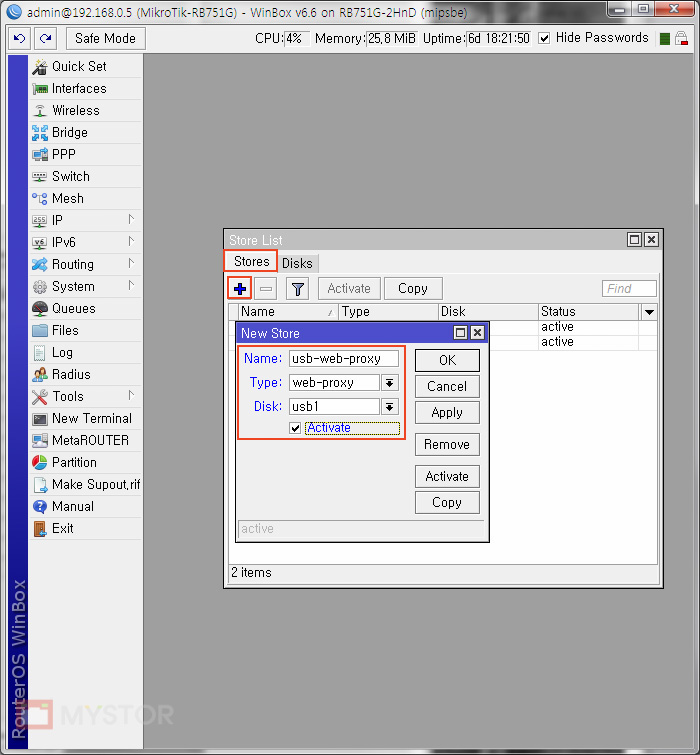
그 다음, Stores 탭으로 넘어와서 Web Proxy에서 캐싱되는 파일을 usb로 지정해줘야 되는데 왼쪽의 +버튼을 누르고 Name 부분에 적당한 이름을 적어주고 Type 은 web-proxy를 선택한다. 그리고 Disk는 Usb1로 선택해 주고 Activate 박스를 클릭한 다음 OK를 눌러주면 끝. 그러면 기존의 내장 플래시는 백업상태가 되고 usb1이 활성화 상태가 된다.







2 댓글. Leave new
미크로틱 여러가지 기능이 많네요 ^^
사용하기가 까다로워서 그렇지 유용한 기능이 많더라구요 ^^