워드프레스의 테마나 컨텐츠 레이아웃, 상단에 삽입된 로고등의 디자인 요소는 그 사이트나 블로그의 아이덴티티를 나타내는 요소들입니다. 특히 테마와 컨텐츠 레이아웃은 워드프레스를 사용하는 유저라면 제일 신경쓰는 부분이기도 한데요.
1인 미디어, 블로그등의 사이트는 혼자 사용하기 때문에 신경쓰지 않는 부분이 있는데 바로 로그인 페이지입니다.

사실 혼자 사용하는데 로그인 페이지까지 커스터마이징할 필요는 없지만 워드프레스의 로그인 화면에 등록된 워드프레스 로고 정도만 바꿔도 분위기가 달라지기 때문에 1분 정도 투자하면 보이지 않는 디자인의 일관성을 유지할수 있습니다. 물론 이 부분은 사이트 관리자의 감성적인 부분이겠죠? :D
워드프레스 플러그인 My WordPress Login Logo

My WordPress Login Logo 플러그인은 간단하게 워드프레스 로그인 화면의 로고를 바꿀수 있는 기능을 하고 있습니다.

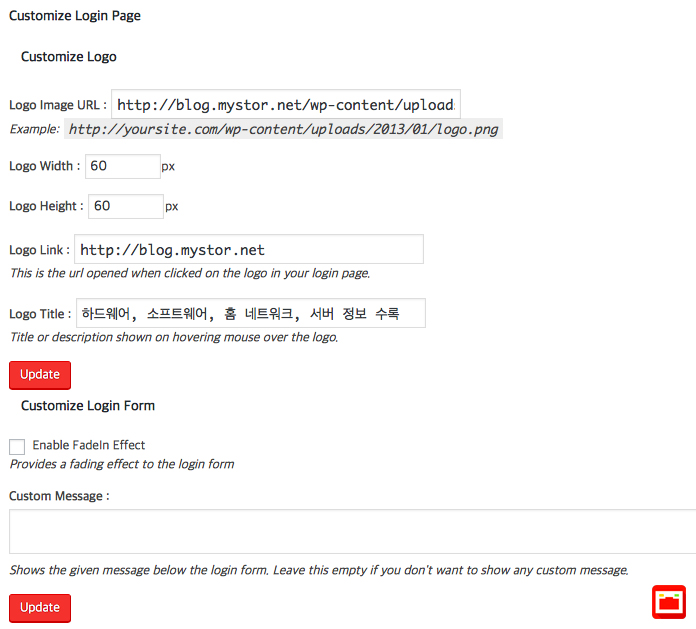
플러그인을 설치하면 My WordPress Login Logo 메뉴가 관리자 메뉴에 생성됩니다. 메뉴를 클릭하면 위와 같은 간단한 옵션을 볼수 있는데 로그인 페이지에 등록할 로고 이미지 경로와 이미지 사이즈, 로고를 클릭 했을때 이동되는 URL 주소를 설정할수 있습니다. 그리고 사실 로그인 페이지라 SEO에 관련은 없지만 로고 이미지에 타이틀을 설정해서 <img> 태그 안에 title을 입력할수 있습니다.
하단의 Enable FadeIn Effect를 체크하면 로그인 화면이 부드럽게 출력되는 기능까지 하고 있습니다. 그리고 그 하단의 Custom Message에 로그인 페이지에 출력할 글을 작성할수 있습니다.

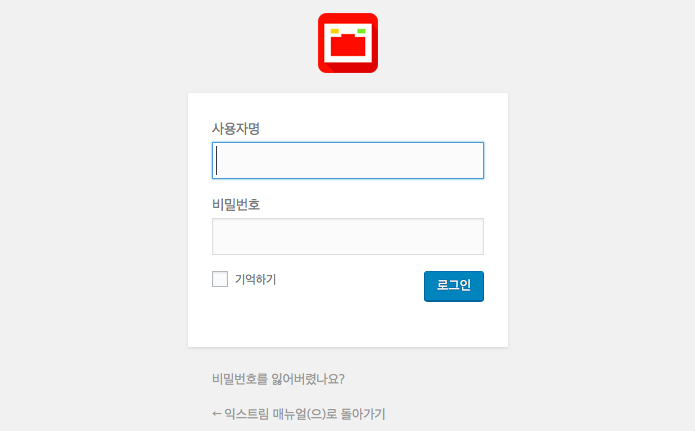
간단한 플러그인이라 속도에 영향을 주지 않고 단순히 로고를 바꾼것으로도 로그인 페이지의 분위기를 바꿀수 있어 괜찮은 플러그인이라 생각됩니다.



