워드프레스의 프리미엄 테마 중에서는 상단, 본문, 하단 위치에 애드센스 광고나 HTML 코드를 삽입할수 있는 옵션을 가지고 있습니다. 하지만 무료 테마등에서는 광고 삽입 옵션을 별도로 만들어 놓는 경우가 드물기 때문에 플러그인을 설치해서 해결하던가 직접 워드프레스 테마에 애드센스 광고 코드를 삽입하는데요.
이와 같이 상단, 본문, 하단 위치에 애드센스 광고나 HTML 코드를 삽입할수 있는 플러그인 중 유명한 WP-Insert는 점점 업그레이드가 되면서 속도가 느려져 대안을 찾던중 Insert Code 플러그인을 찾아 속도를 테스트 해보고 결과가 만족스러워 소개 합니다.
워드프레스 플러그인 Insert Code

Insert Code 플러그인의 장점은 직관적이면서 경쟁 플러그인들중 빠른 속도를 보여준다는 점입니다.
워드프레스 플러그인 속도 측정 플러그인인 P3 (plugin performance profiler)로 측정시 앞서 얘기했던 Insert Code와 같은 역할을 하는 유명 플러그인 WP-Insert에 비해 빠른 속도를 보여줍니다. 그도 그럴것이 Insert Code 같은 경우 옵션 설정 페이지부터 글/페이지와 같이 아주 간결하게 되어 있고 JS를 사용하지 않기 때문에 옵션 페이지와 실제 포스트 출력 속도가 빠릅니다.

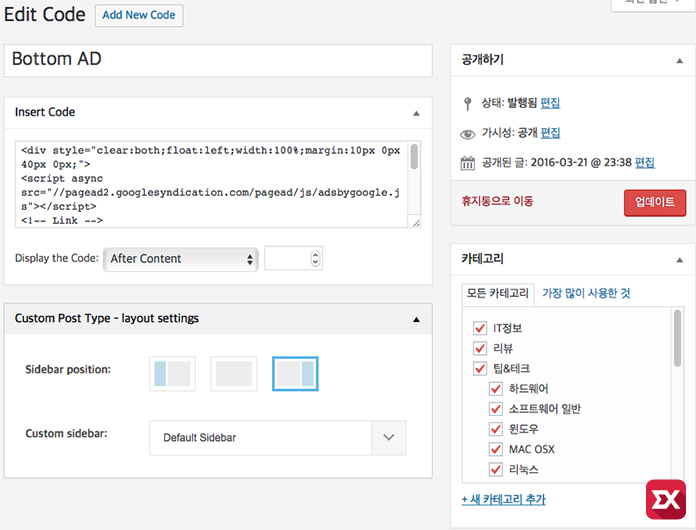
사용 방법은 아주 간단합니다. Insert Code 플러그인을 설치하면 관리자 메뉴에 Insert Code 메뉴가 활성화 되는데 Add New Code 메뉴에서 삽입하고 싶은 코드를 페이지를 만드는것 처럼 생성하고 적용하고 싶은 상단, 하단, 본문위치를 체크한 다음 해당 코드를 적용하고 싶은 카테고리나 페이지를 체크해주면 됩니다.
생성된 코드는 List Saved Code에서 확인할수 있으며 관리 방법 또한 포스트/페이지와 같아 해당 코드를 사용하지 않을때는 가시성을 공개 상태에서 비공개로 돌리면 해당 코드가 출력되지 않아 관리 또한 간편하고 플러그인 속도 또한 빨라 적극 추천하는 플러그인입니다.



