Font Awesome(폰트 어썸)은 다양한 아이콘을 폰트 기반으로 출력하는 웹폰트로 이전엔 메뉴나 페이지등을 꾸밀때 사용하는 아이콘을 이미지로 저장한 다음 사용하곤 했는데요.
Font Awesome을 이용하면 단색의 아이콘은 이미지로 저장하지 않고 텍스트 형식으로 바로 사용할수 있습니다. 더군다나 텍스트 형식이기 때문에 최근 웹 구현 방식이 반응형임을 감안하면 이미지로 사용할 때보다 훨씬 유용하게 사용할수 있죠.

만일 반응형 사이트에 이미지 아이콘을 사용한다면 커지고 줄어드는 사이즈를 감안해서 하나의 이미지를 사용하거나, 혹은 여러 이미지를 조건에 맞춰 사용해야 하지만 Font Awesome은 폰트 이기 때문에 벡터 속성을 가지고 있습니다. 늘려도 깨지지 않는다는 것이죠.
Font Awesome 공식 사이트에서 파일을 다운로드 받아 CSS 파일을 웹사이트 혹은 블로그에 업로드 해서 사용할수 있지만 워드프레스에서는 플러그인 형태로 아주 쉽게 사용할수 있습니다.
워드프레스 Font Awesome 플러그인 – Better Font Awesome

Font Awesome을 쉽게 워드프레스에서 사용할수 있는 Better Font Awesome 플러그인 입니다.

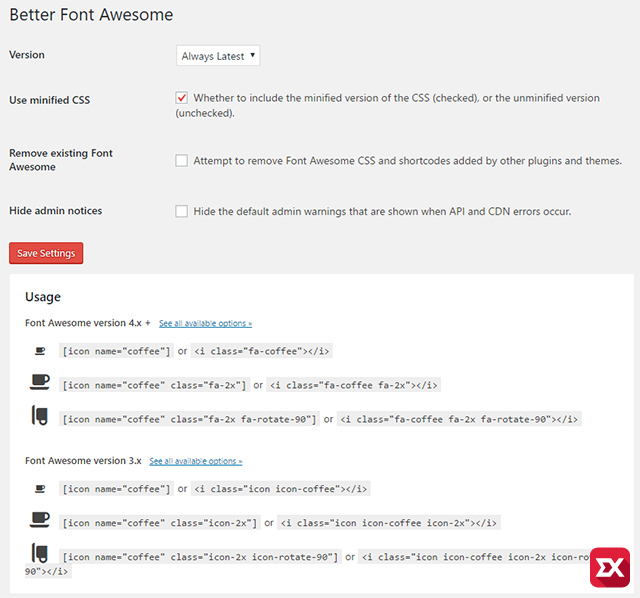
플러그인을 설치한 다음 워드프레스 관리자 메뉴의 설정 > Better Font Awesome 에서 간단한 환경 설정과 사용 방법에 대해 알려주고 있습니다.
단순한 옵션이지만 하나씩 살펴보면, Version은 폰트 어썸을 사용할 버전을 체크할수 있는데 특정 버전을 꼭 사용해야 되는 것 아니면 Always Latest(기본값)에서 변경하지 않습니다. 버전이 올라갈때 마다 아이콘이 추가되니까요.
Use minified CSS 옵션은 앞서 얘기한 것처럼 폰트 어썸은 CSS로 구현되기 때문에 해당 파일을 압축할지에 대한 옵션입니다. 기본값으로 체크가 되어 있고 당연히 압축해야 워드프레스 속도가 느려지지 않겠죠?
Remove existing Font Awesome은 다른 플러그인이나 테마등에서 폰트 어썸을 사용할 경우 코드가 중복될수 있기 때문에 폰트 어썸을 불러오는 중복 코드를 제거하는 옵션입니다. 굳이 체크하지 않아도 되지만 폰트 어썸이 출력되지 않거나 다른 플러그인에 영향을 받는것 같다면 체크해 주세요.
Hide admin notices는 폰트 어썸을 불러올때 문제가 생기면 오류를 기본적으로 출력하게 되어 있는데 이 오류를 보이지 않게 설정할수 있습니다.
그리고 하단에는 플러그인으로 Font Awesome을 불러올수 있는 단축코드(ShortCode)를 예시로 보여주고 있습니다만 굳이 알 필요는 없습니다. 에디터에서 쉽게 불러올수 있으니까요.

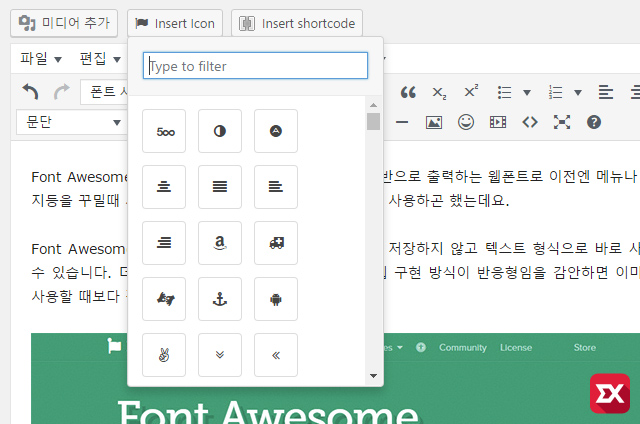
새 글 쓰기로 페이지 편집 모드로 들어가면 미디어 추가 옆에 Insert Icon 버튼이 새로 생겼는데 이 버튼이 바로 Font Awesome을 에디터에 바로 불러올수 있는 버튼입니다.
스크롤을 내려 직접 고를수도 있고 키워드로 검색해서 아이콘을 쉽게 선택할수 있습니다.
만일 워드프레스 메뉴에 적용하고 싶다면 에디터에서 해당 아이콘 이름을 미리 알아 놓은 다음 Better Font Awesome 설정 페이지에 설명 되어 있는 단축코드를 메뉴에 입력하면 적용할수 있습니다.



