스마트폰이 대중에 활성화되기 이전에는 인터넷을 할수 있는 단말기는 PC에 불과했고 PC 운영체제 점유율의 대부분을 차지하는 윈도우에 내장된 익스플로러를 기준으로 홈페이지를 제작했습니다. 이러한 상황이다보니 ActiveX에 의존하게 되서 인터넷뱅킹을 한번 하려고 하면 최소 5개 이상의 백신이나 방화벽등을 강제로 설치하게 됩니다.
시간이 지나 스마트폰이 활성화 되면서 모바일 브라우징 환경이 급격하게 변하고 익스플로러에 맞춰진 홈페이지 코딩이 크로싱 브라우징에 포커스가 맞춰저 크롬, 파이어폭스, 윈도우10의 엣지를 비롯한 여러 모바일 환경에 맞게 제작이 됩니다. 엄밂히 얘기하면 웹표준을 준수하면서 제작을 하게 되는데요.
개인 PC에서는 윈도우 업데이트를 통해 항상 최신의 상태를 유지하면 되지만 코딩 환경 또는 특수한 업무를 하는 경우 특정 버전의 익스플로러가 필요할수도 있습니다.
하지만 윈도우에서는 익스플로러를 하나의 버전만 설치할수 있기 때문에 IE10, IE9등의 하위 버전이 필요한 경우에는 별도의 PC에 세팅을 하거나 가상화를 이용해 별도의 운영체제를 구성해야 하는 불편함이 있습니다.
특히, 프론트앤드(FrontEnd) 개발 과정을 공부하는 경우 크로스 브라우징을 위해 여러 브라우저를 테스트해야 하는데 익스플로러 구버전을 구해도 윈도우에서 요구하는 최소 버전에 부합하지 않으면 설치가 안되는데 이러한 불편함을 해소하기 위해 익스플로러에서는 하위 버전을 에뮬레이션 할수 있는 기능을 제공합니다.
익스플로러 개발자 도구 활성화
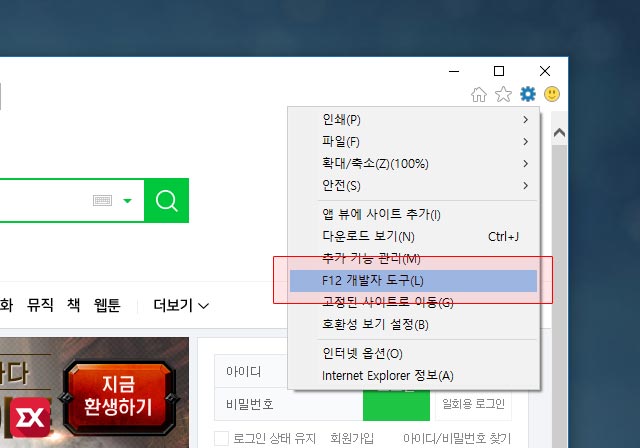
개발자 도구를 여는 방법은 간단합니다. 익스플로러를 실행한 다음 톱니바퀴 옵션 아이콘 > F12 개발자 도구를 클릭합니다. 단축키가 메뉴 이름 앞에 나와있는게 특이하네요.
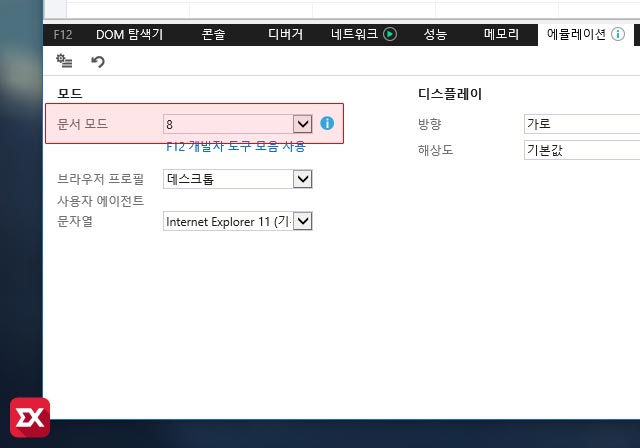
하단에 개발자 도구가 열리며 에뮬레이션 탭을 클릭한 다음 문서 모드를 변경하면 원하는 버전의 익스플로러 버전으로 에뮬레이션 됩니다. 대부분의 개발자들이 웹사이트를 개발할때 최소 호환 기준을 익스플로러8 버전으로 하기 때문에 IE8 이상부터 에뮬레이션 하면서 사이트를 만들면 되겠습니다.
하단의 사용자 에이전트 문자열 같은 경우에도 익스플로러 버전이 보이는데 에이전트는 우리가 홈페이지에 접속할때 서버에 로그(Log) 기록이 남게 됩니다.
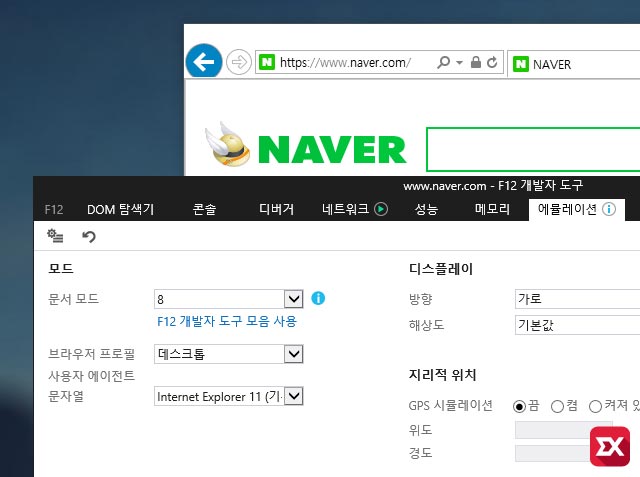
서버에 남는 로그에 접속한 브라우저 정보 또한 포함되는데 개발자 도구에서 사용자 에이전트 문자열을 IE11이 아닌 하위 버전으로 설정했다면 접속한 웹서버에 선택한 익스 버전이 표시됩니다. 백엔드(BackEnd) 개발자가 사용자 에이전트에 맞춰 변수를 지정하는 경우 테스트가 필요할때 유용한 옵션입니다.
에뮬레이션 옵션은 개발자 뿐만 아니라 인터넷뱅킹을 이용하는 사용자도 알아두면 좋습니다. 만일 앞으로 나올 익스플로러의 새로운 버전이 나올 경우 인터넷뱅킹이나 관공서 사이트가 새로운 버전에 대응할수 없을때 익스플로러11로 에뮬레이션하면 되겠죠?
개발자 도구를 활성화 하는 경우 익스플로러 하단의 공간을 차지해 페이지를 보는데 불편하기 때문에 개발자 도구 오른쪽의 고정 해제 아이콘을 클릭해 도구를 따로 분리해 사용할 수 있습니다. 만일 익스 하단으로 다시 보내고 싶다면 같은 위치의
고정 아이콘을 클릭하면 되겠습니다.