웹사이트에서 방문자의 디스플레이 해상도를 알고 싶은 경우 구글 애널리틱스(GA)의 잠재고객 섹션에서 확인할 수 있습니다.
웹사이트에서 데스크톱 접속자, 모바일 접속자를 구분하고 팝업 안내를 띄우거나 UI/UX를 최적화할 때 방문자가 평균적으로 사용하는 해상도를 기준으로 디자인하는 것이 중요한데, GA에서 디스플레이 해상도와 브라우저 종류, 브라우저 크기를 확인할 수 있으며 해상도 분석 방법은 다음과 같습니다.
GA에서 방문자 디스플레이 해상도 통계 확인하기

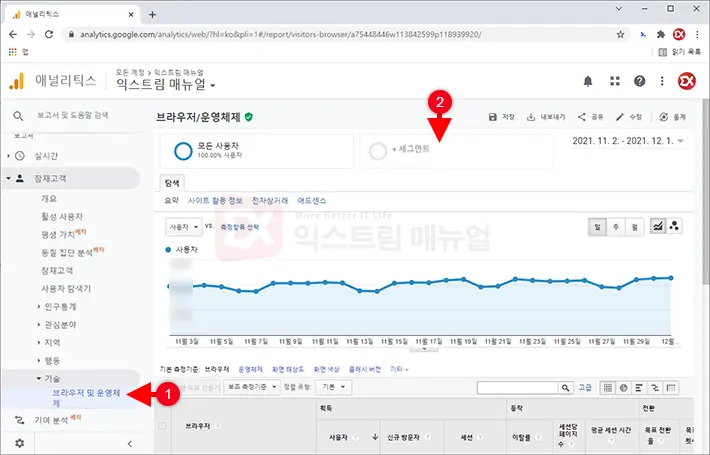
1. 구글 애널리틱스의 보고서 메뉴에서 잠재고객 > 기술 > 브라우저 및 운영체제로 이동합니다.
2. 브라우저/운영체제 페이지에서 + 세그먼트를 클릭합니다.

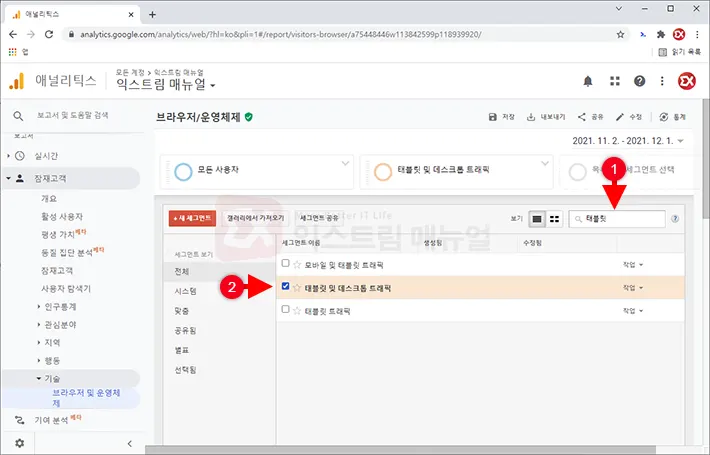
3. 세그먼트 리스트에서 태블릿 및 데스크톱 트래픽을 선택한다음 적용 버튼을 클릭합니다.

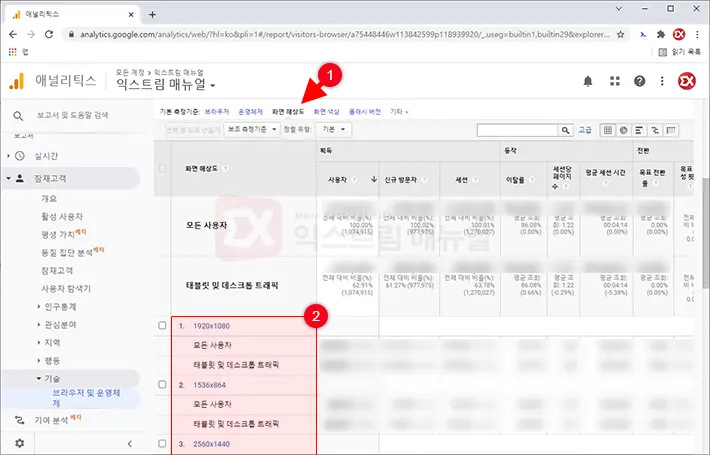
4. 태블릿 및 데스크톱 트래픽 사용자 통계가 추가되면 측정기준에서 화면해상도를 선택합니다.
5. 통계 화면에서 접속자의 해상도 통계를 확인할 수 있습니다.

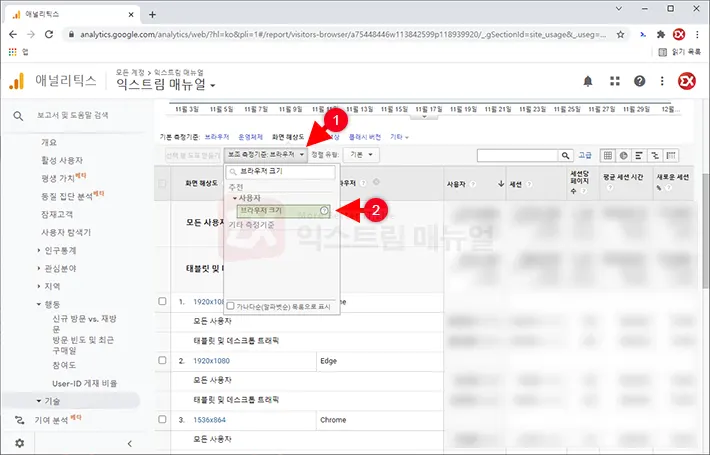
6. 방문자의 모니터 해상도 외에 열려있는 브라우저 해상도를 자세히 알고 싶다면 보조 측정 기준에서 브라우저 크기를 선택합니다.

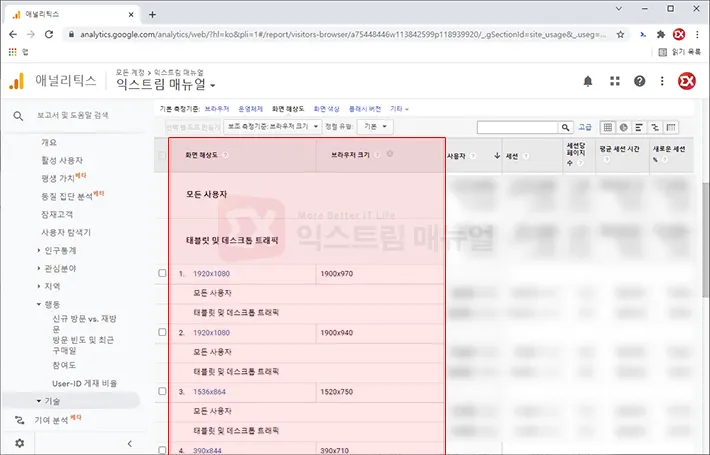
7. 화면 해상도와 함께 실제 브라우저 크기를 확인할 수 있습니다.

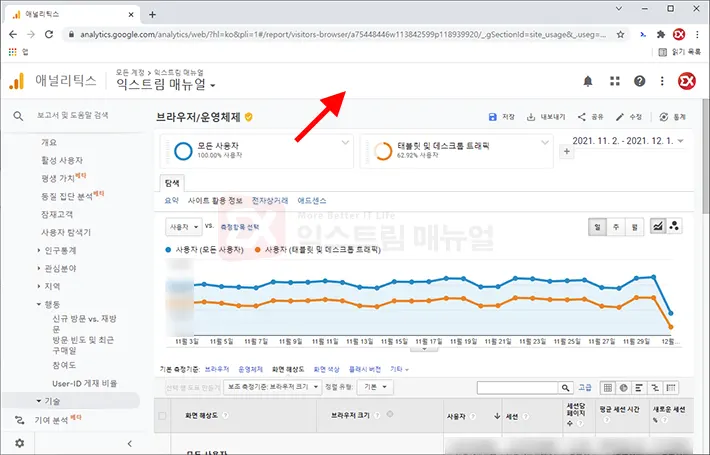
8. 태블릿 및 데스크톱 방문자 외에 모바일 방문자를 통계에서 제외하고 싶은 경우 ‘모든 사용자’ 세그먼트를 화면 밖으로 드래그해 삭제합니다.