웹페이지에 장소 정보를 제공할 때 임베드 지도를 삽입하면 방문자 입장에서 직관적으로 위치를 파악할 수 있어서 장소 리뷰를 한다면 빠질 수 없는 요소 중 하나인데요.
티스토리나 워드프레스 같은 블로그는 HTML 편집을 지원하기 때문에 구글 지도의 공유 기능을 이용해 HTML 코드로 구글 지도를 삽입할 수 있으며 복잡한 API를 필요로 하지 않은 장점이 있습니다.
목차
구글 지도 삽입 방법
1. 구글 지도 HTML 코드 복사

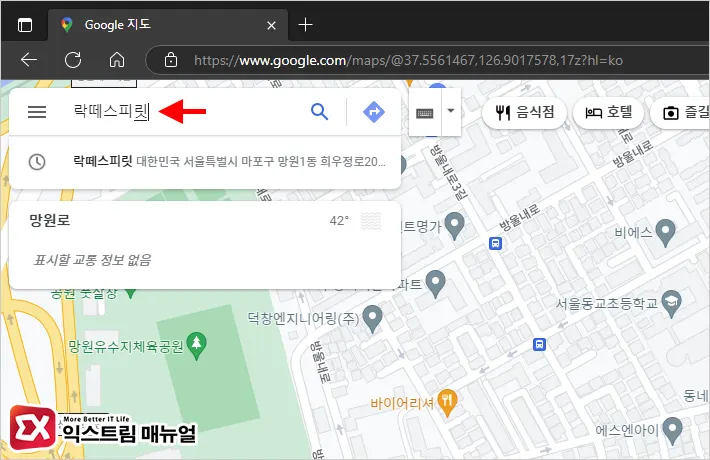
- 구글 지도에 접속합니다.
- 검색창에 주소 또는 장소를 입력한 후 Enter 키를 누르거나 자동 완성으로 나타나는 주소를 클릭합니다.

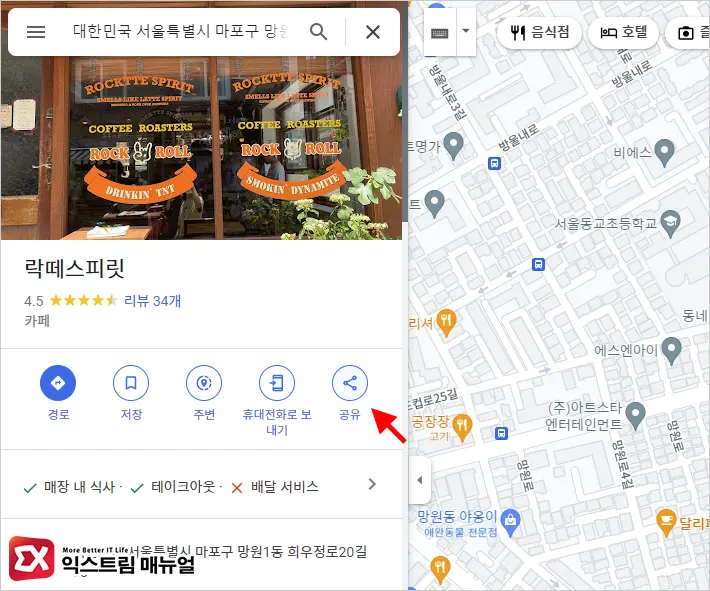
- 검색 결과로 장소가 나타나면 장소 이름 하단의 공유 버튼을 클릭합니다.

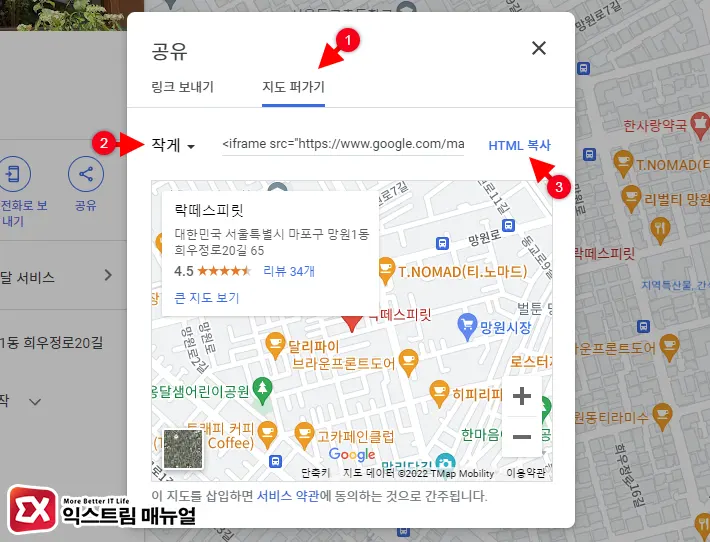
- 공유 화면에서 지도 퍼가기 탭을 클릭합니다.
- 지도 크기를 지정한 다음 HTML 복사를 클릭합니다.
- iframe으로 된 임베드 코드를 복사합니다.
2. 구글 지도 삽입하기

- 웹페이지 편집 화면을 엽니다.
- 복사한 구글 지도 HTML 코드를 붙여넣습니다.
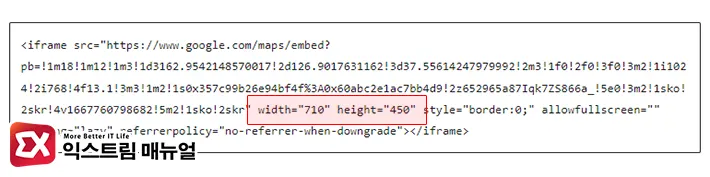
- 코드 내용 중에서
width="픽셀"height="픽셀"구문을 웹페이지 크기에 맞게 수정합니다.- width=”100%”를 설정할 경우 가로 폭이 100%로 자동 조절됩니다.
- height=”500″을 설정하면 세로 500 픽셀로 고정됩니다.
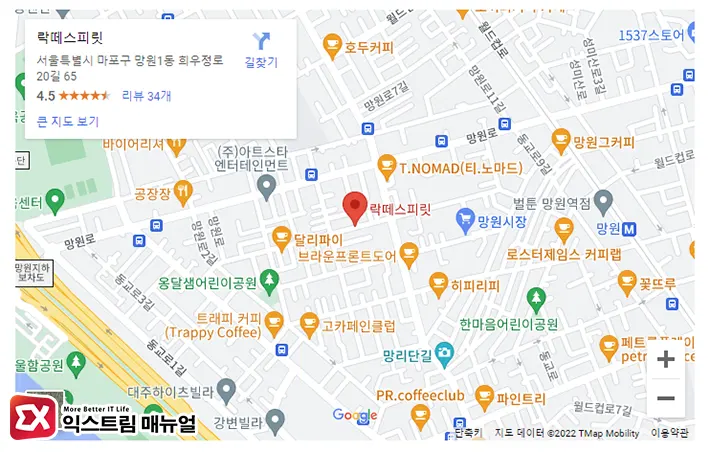
3. 삽입한 구글 지도 확인하기

사용하는 에디터의 미리보기 기능을 이용하거나 웹페이지를 열어 구글 지도가 웹문서에 표시되는지 확인합니다.