방문자가 홈페이지에 접속할때 페이지 로딩 속도를 단축하는 방법은 여러가지가 있습니다. 코딩을 마치고 더이상 변경점이 없는 사이트라면 사이트를 꾸미고 여러 효과를 내어주는 CSS 파일과 JS 파일을 Gzip으로 압축 전송하고 브라우저에 캐시되게 함으로써 방문한 홈페이지를 서핑할 때 사이트가 빠르게 느낄수 있게 최종적으로 세팅하게 됩니다.
이때 보통 프론트앤드 개발자가 CSS와 JS코드를 Minify 해서 퍼블리싱 하게 되는데 추후 사이트를 업데이트 할때나 수정을 할때는 원본 파일을 가지고 있어야 수정이 원할한 단점이 생기게 됩니다.
Minify란?
텍스트 파일에 대한 용량을 최적화 하는 방식중 하나로 텍스트 사이의 스페이스, 줄바꿈등의 여백 및 주석을 삭제해 파일 용량을 줄여줌
Minify를 하게 되면 가독성이 떨어지게 되는데 NGINX를 웹서버로 사용하고 있다면 굳이 개발자가 Minify 하지 않아도 서버단에서 CSS 및 JS 파일을 Minify 해서 전송할수 있게 설정할 수 있습니다.
물론 워드프레스등의 CMS에서 Minify 기능을 하는 플러그인이 존재하지만 서버단에서 처리하는 것 보다 속도가 느려 TTFB에 마이너스 요인이 되니 되도록이면 서버단에서 처리하는 것이 좋겠죠?
NGINX를 설치할 때 구글 페이지스피드(PageSpeed) 모듈을 포함해 컴파일 하는 방법도 있지만 현재 운영중인 NGINX를 컴파일 해야 한다는 단점과 함께 홈서버를 운영하는 입장에서는 세팅이 부담일 수 있기 때문에 좀더 간편한 방법으로 Perl 모듈을 이용하는 방법입니다.
목차
1. NGINX Perl 모듈 및 Minifier 설치
이전 포스트에서도 설명했지만 NGINX 1.9.11 이상부터 아파치 처럼 다이나믹 모듈을 일부 지원해 재컴파일 없이도 일부 모듈을 패키지로 설치할 수 있습니다. 물론 Perl 모듈도 다이나믹으로 설치할 수 있죠.
# apt-get update # apt-get install libnginx-mod-http-perl
위 명령어를 입력해 NGINX Perl 모듈을 설치합니다.
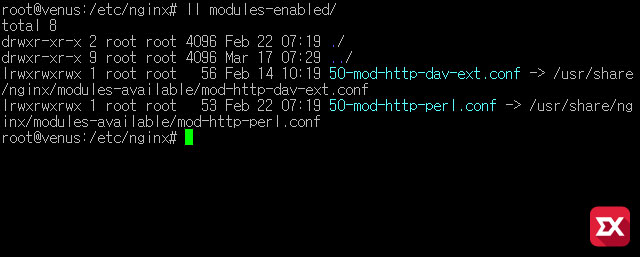
Perl 모듈을 사용할 수 있게 modules-enabled 안에 mod-http-perl.conf 파일의 심링크가 걸려있는지 확인합니다. 만일 없다면 위 경로를 참고해 연결해 주세요.
# apt-get install libcss-minifier-xs-perl libjavascript-minifier-xs-perl libhtml-packer-perl
그리고 Perl로 Minify를 동작하기 위한 Minifier 패키지도 설치합니다.
# mkdir /etc/nginx/perl # vi /etc/nginx/perl/Minify.pm
nginx 아래 perl 디렉토리를 만들고 Minify.pm 이름으로 편집기를 열어줍니다.
package Minify;
use nginx;
use JavaScript::Minifier::XS;
use CSS::Minifier::XS;
use HTML::Packer;
sub html_handler {
my $r = shift;
my $filename = $r->filename;
local $/=undef;
return DECLINED unless -f $filename;
open(INFILE, $filename) or die "Error reading file: $!";
my $html = <INFILE>;
close(INFILE);
$r->send_http_header('text/html');
$r->print(
HTML::Packer::minify(
\$html,
{
remove_comments => 1,
remove_newlines => 1,
no_compress_comment => 1,
html5 => 1
}
)
);
return OK;
}
sub css_handler {
my $r = shift;
my $filename = $r->filename;
local $/=undef;
return DECLINED unless -f $filename;
open(INFILE, $filename) or die "Error reading file: $!";
my $css = <INFILE>;
close(INFILE);
$r->send_http_header('text/css');
$r->print(CSS::Minifier::XS::minify($css));
return OK;
}
sub js_handler {
my $r = shift;
my $filename = $r->filename;
local $/=undef;
return DECLINED unless -f $filename;
open(INFILE, $filename) or die "Error reading file: $!";
my $js = <INFILE>;
close(INFILE);
$r->send_http_header('application/javascript');
$r->print(JavaScript::Minifier::XS::minify($js));
return OK;
}
1;
위 코드를 복사해 저장합니다.
2. NGINX 설정
http {
perl_modules perl;
perl_require Minify.pm;
}
nginx.conf 파일을 열어 http 블럭 안에 위 구문을 추가합니다.
server {
listen 80;
server_name localhost;
root /var/www/html;
location ~ \.html$ { perl Minify::html_handler; }
location ~ \.css$ { perl Minify::css_handler; }
location ~ \.js$ { perl Minify::js_handler; }
}
그리고 가상호스트 설정 파일을 열어 server 블럭 안에 6-8 줄을 추가하면 끝입니다.
3. Minify 처리 후 브라우저 캐시
위 설정을 한 다음 CSS와 JS, HTML 파일을 열어보면 Minify는 되지만 새로고침시 Last-Modied 헤더가 브라우저 갱신 시간과 같이 되어 버리는 문제가 생기게 됩니다. 이는 방문자가 접속시 NGINX에서 파일을 그때 그때 처리하기 때문에 항상 새로운 파일로 처리되기 때문인데요.
위 기본 설정에서 브라우저 캐시 설정까지 하는 방법은 아래와 같습니다.
location ~ \.css$ {
log_not_found off; access_log off;
perl Minify::css_handler;
expires 1y;
add_header Last-Modified $date_gmt;
try_files $uri =404;
}
location ~ \.js$ {
log_not_found off; access_log off;
perl Minify::js_handler;
expires 1y;
add_header Last-Modified $date_gmt;
try_files $uri =404;
}
필자가 사용하는 설정입니다. 가장 간단하면서도 브라우저 캐시에 문제가 없습니다.
4. 확인
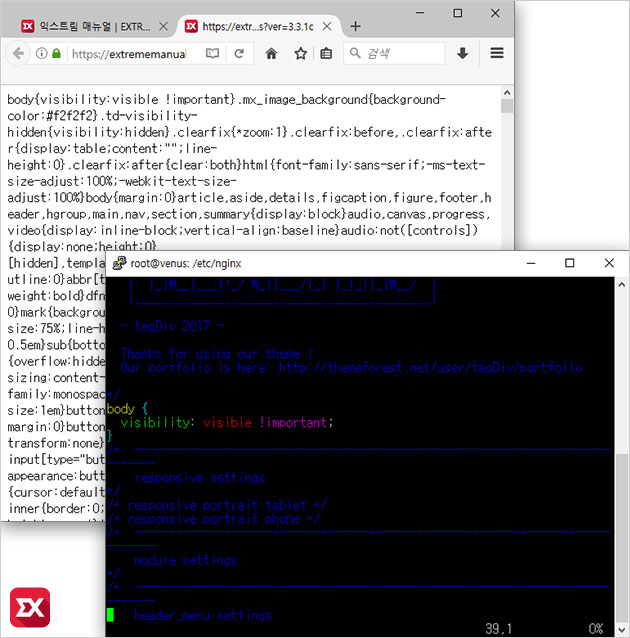
불필요한 주석과 함께 빈공간이 삭제되어 Minify가 잘 되는것을 확인하면 끝입니다. 참고로 HTML Minify 같은 경우, HTML로 작성된 문서에 적용되며 워드프레스나 Xpress Engine 같은 CMS에서 PHP 결과물로 출력되는 페이지에는 당연히 적용 되지 않습니다.
참고 사이트
- https://github.com/nginx-modules/nginx-minify