알리익스프레스는 중국을 기반으로 하는 온라인 쇼핑몰이지만 글로벌 서비스를 하기 때문에 영문으로 된 홈페이지를 제공하며 번역기를 기반으로 한 다양한 언어의 페이지를 지원해서 영어를 잘 하지 못해도 쇼핑을 하는데 큰 지장이 없는데요.
알리익스프레스 한국어 페이지를 지원하더라도 배송지 주소는 영문으로 기입하게 되어 있지만 최근엔 알리익스프레스에서 한글 주소를 지원해서 영문 주소를 입력하는데 불편한 사용자는 국내 쇼핑몰처럼 배송지를 한글 주소로 입력할 수 있습니다.
목차
알리익스프레스 배송지 한글 주소 등록하기

모바일
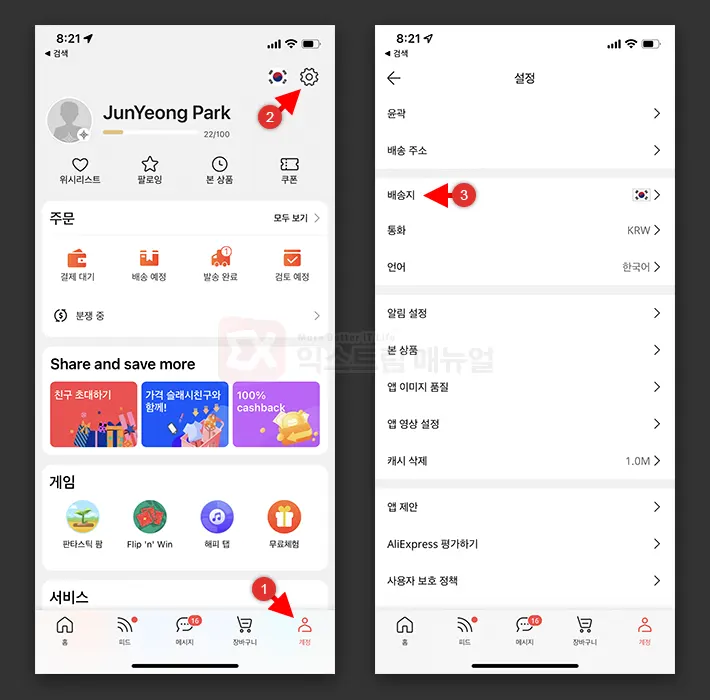
1. 알리익스프레스 앱을 연 다음 계정 > 설정 > 배송지로 이동합니다.

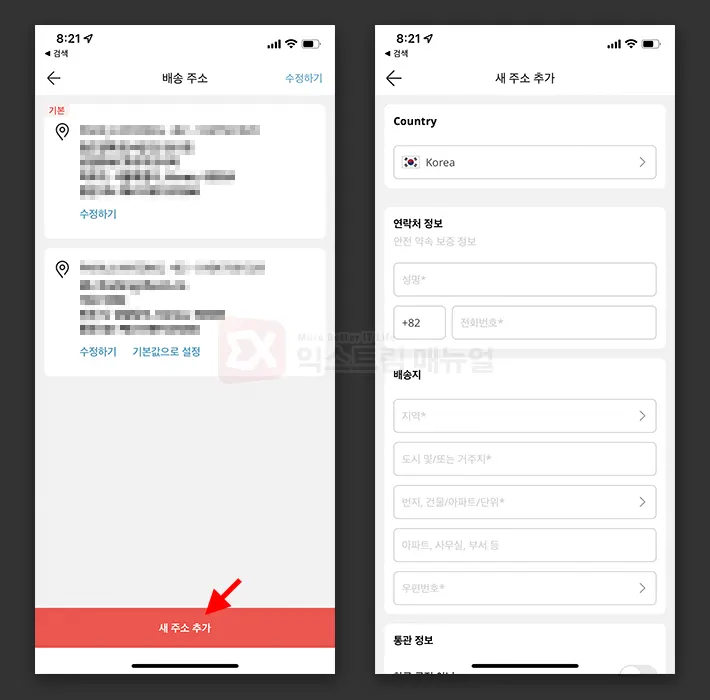
2. 배송 주소 목록 하단에 ‘새 주소 추가’ 버튼을 터치합니다.
3. 새 주소 추가 화면의 Country를 Korea로 선택한 후 연락처 정보에서 이름과 연락처, 배송지를 한글 주소로 입력합니다.
4. 통관 정보 입력칸에 개인통관고유부호를 입력한 후 연락처 저장 버튼을 터치합니다.

PC
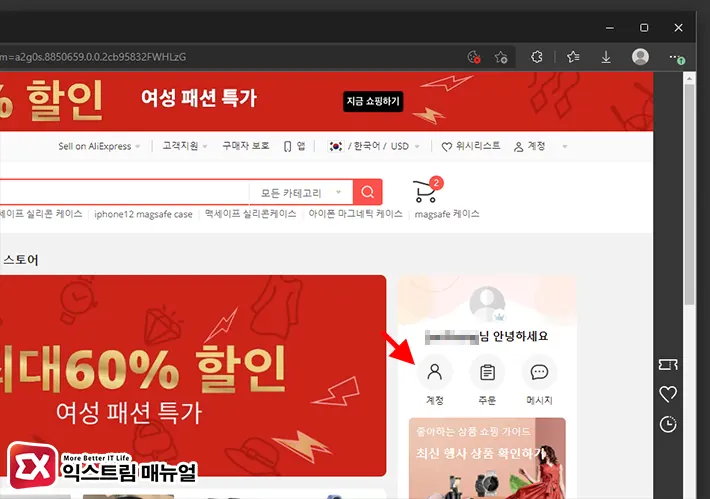
1. 알리익스프레스 한국어 페이지에 접속한 다음 로그인합니다.
2. 우측의 화면에서 ‘계정’ 아이콘을 클릭합니다.

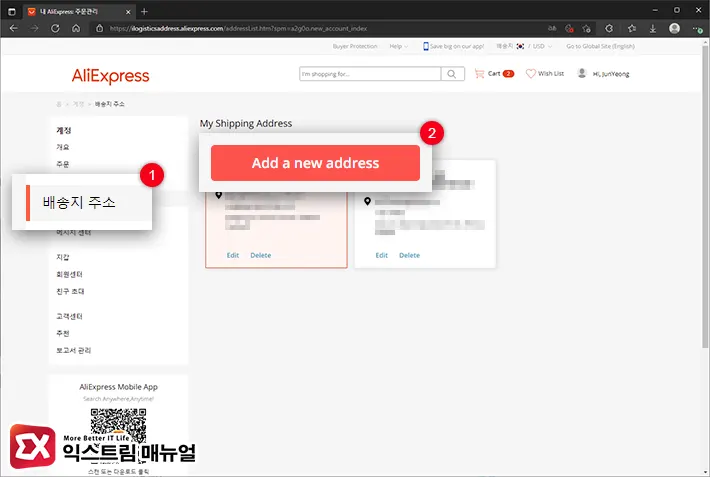
3. 계정 설정 화면에서 배송지 주소를 선택한 다음 My Shipping Address 페이지 상단의 ‘Add a new address’ 버튼을 클릭합니다.

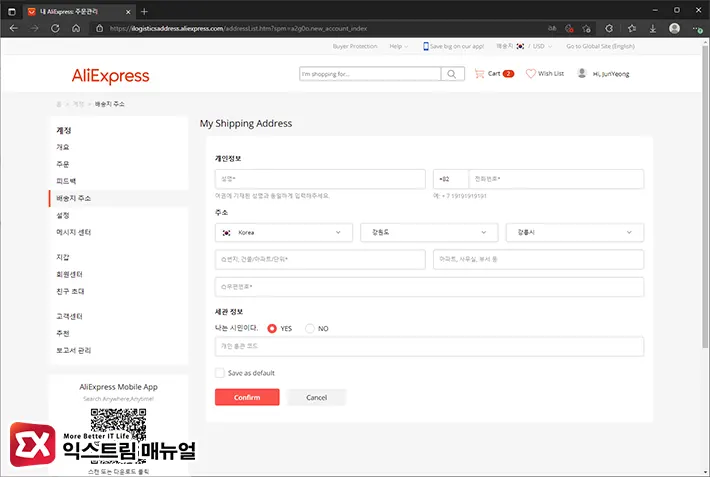
4. 개인정보 화면에서 이름과 전화번호, 배송지를 한글로 입력합니다.
알리에서 한글 주소를 입력하면 문제 없이 택배가 올까?

알리익스프레스에서 제품을 구입하면 판매자가 택배송장을 붙여서 한국으로 발송하는 과정을 거치는데, 보내는 사람 입장에서는 주소 맨 앞의 국가를 먼저 분류하며 나머지 주소는 알 필요가 없으므로 글 주소든 영문 주소든 의미가 없게 됩니다.
일단 한국에 도착하면 배송대행사 또는 우체국에서 ‘한국 사람’이 분류하기 때문에 한글로 된 주소로 입력되면 택배사 입장에서는 가독성이 좋기 때문에 오히려 물류 처리가 빨라져서 효율적인 업무를 할 수 있겠죠.
이 때문에 알리익스프레스에서도 빠른 배송을 원한다면 한글 주소를 기입하는 것을 추천하고 있는 것입니다.
예전엔 알리에서 한글 주소를 입력했을 때 송장에 한글 주소가 네모로 깨져서 주소 오류가 생겨 배송에 어려움을 겪었지만 현재는 유니코드(UTF-8)을 지원해 한글 주소도 정상적으로 출력되어 한글 주소를 사용해도 무방합니다.
국내 쇼핑몰과 똑같이 우편번호와 함께 주소를 한글 주소를 입력하면 되는데, 전화번호 같은 경우 국가코드 +82 뒤에 0 하나를 제외한 나머지 번호를 입력하면 됩니다.
예를 들어 핸드폰 번호가 010-1234-1211이라면 1012341211을 입력하면 되겠습니다.