요즘 웹사이트는 모바일, 태블릿, PC 화면 해상도에 맞게 자동으로 레이아웃을 조절하는 반응형 디자인으로 구성되어 있으며 웹사이트에 접속하는 기기에 최적화된 화면을 제공하고 있습니다.
다만 구글, 네이버에 검색 결과로 이동한 사이트 중에서 PC 레이아웃만 가지고 있는 사이트도 존재하는데, 이 경우 모바일에 최적화되어 있지 않아 불편하긴 하지만 손가락으로 줌인, 줌아웃을 통해 글자를 확대해서 읽을 수 있는데요.
문제는 확대/축소 기능을 막아 놓은 사이트에는 핀치투줌으로 화면을 확대하거나 축소할 수 없어서 브라우저의 확대/축소 메뉴를 사용해야 합니다.

하지만 최근 모바일 크롬 버전에서는 확대/축소 메뉴가 사라져서 글자를 읽을 수 없거나 레이아웃 밖의 요소를 볼 수 없는 경우가 발생합니다.
특히, 크롬 확대, 축소 기능을 설정 시 사이트마다 그 값이 저장되어 다음에 같은 사이트를 방문해도 편하게 글을 볼 수 있는 장점이 있는데요.
다음과 같은 방법으로 사라진 확대/축소 메뉴를 다시 살려 사용할 수 있습니다.
목차
모바일 크롬 확대/축소 메뉴 활성화 방법
모바일 크롬에서 flags를 이용해 이전 확대/축소 기능을 활성화 한 다음 접근성 설정에서 메뉴를 활성화 할 수 있습니다.
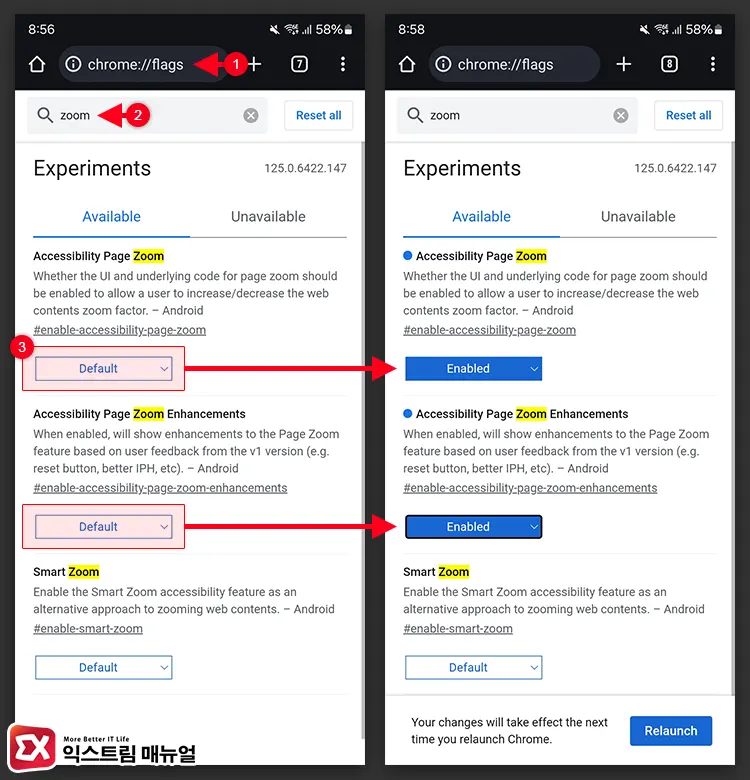
1. Accessibility Page Zoom 활성화

chrome://flags 페이지에 접속한 다음 검색 창에 zoom을 입력합니다.
결과로 나타나는 실험 설정에서 Accessbility Page Zoom과 Accessbility Page Zoom Enhancements 옵션을 Default에서 Enabled로 변경합니다.
설정을 마친 후 하단의 Relaunch 버튼을 눌러 크롬을 재시작합니다.
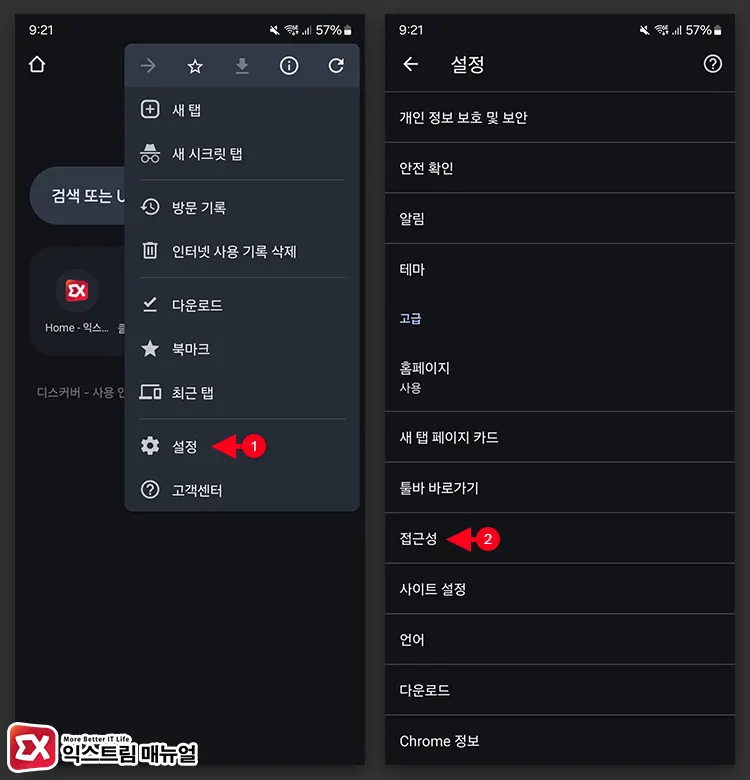
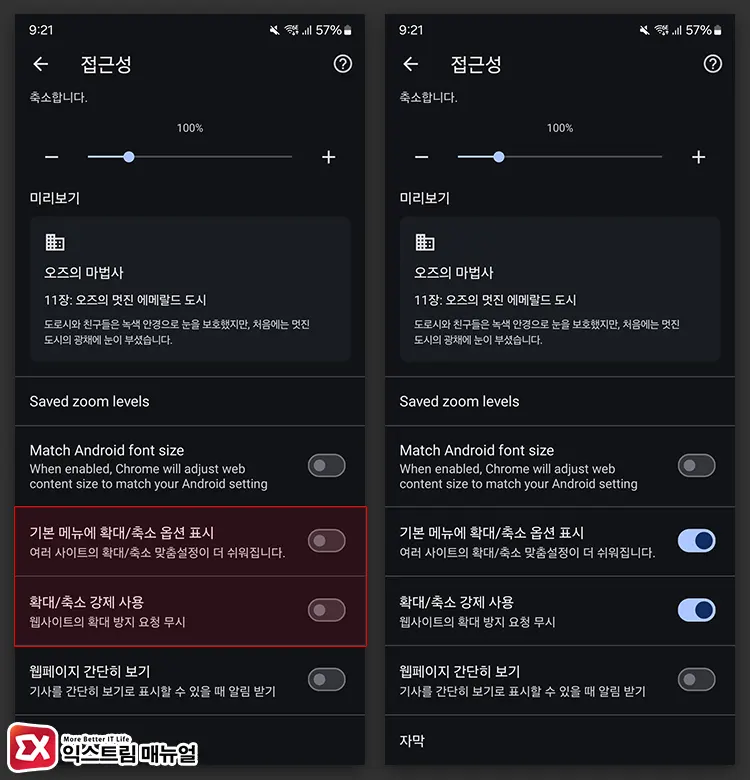
2. 접근성 설정에서 확대/축소 활성화

우측 상단의 더보기 버튼을 누른 후 설정 > 접근성으로 이동합니다.

flags에서 활성화 한 기능을 접근성에서 사용할 수 있게 됩니다. 기본 메뉴에 확대/축소 옵션 표시와 확대/축소 강제 사용 옵션을 활성화 합니다.
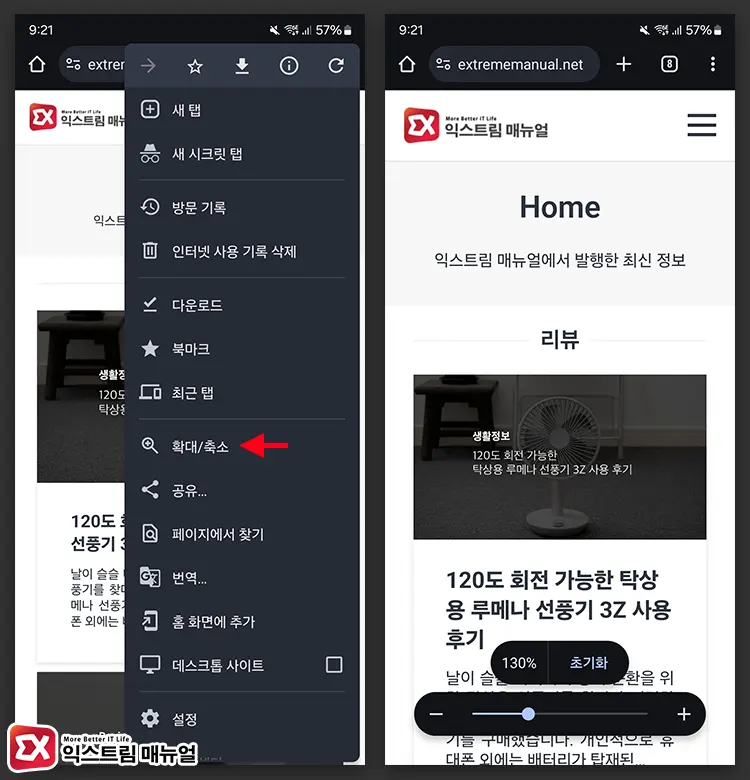
3. 메뉴에서 확대/축소 사용하기

이제 웹사이트를 연 다음 메뉴를 열어보면 확대/축소가 활성화 된 것을 확인할 수 있습니다.
확대/축소는 설정 값이 저장되며 모든 사이트에 대해서 글자 크기를 고정하고 싶다면 설정 > 접근성에서 확대 비율을 지정할 수 있습니다.