웹서버에서 접속자의 브라우저로 데이터를 전송할때 텍스트 기반의 HTML과 JS, XML 규격의 문서를 바탕으로 웹페이지를 제공하게 됩니다.
이때 텍스트를 그냥 전송하는 것이 아닌 GZIP을 이용한 텍스트 압축을 통해 용량을 줄여 트래픽 절감과 동시에 좀더 빠른 웹페이지를 제공할 수 있습니다. 사실 PC에서 접속할 때는 그 효과가 미비하지만 모바일에서 접속하는 경우에는 이러한 설정이 쌓이면 페이지 로딩 속도를 줄이는데 기여를 하기 때문에 꼭 설정해야 하는 부분입니다.
NGINX 같은 경우 설치시 기본적으로 nginx.conf 설정 파일 안에 GZip 옵션에 대한 기본 설정이 되어 있지만 활성화는 되어 있지 않으므로(기본값 off) 주석을 해제하여 Gzip 압축을 사용할수 있게 합니다.
http {
##
# Gzip Settings
##
gzip on;
gzip_http_version 1.1;
gzip_disable "msie6";
gzip_static on;
gzip_vary on; #vary 헤더
gzip_min_length 0; #파일 용량에 상관 없이 모두 압축
gzip_proxied any;
gzip_comp_level 6; # 텍스트 압축 레벨 1-9
gzip_buffers 16 8k;
gzip_types text/plain text/css text/javascript text/xml
application/javascript application/json application/x-javascript
application/xml application/xml+rss
image/svg+xml image/svg;
}
압축을 할때 CPU 자원을 소모하고 압축 레벨 대비 용량의 큰 차이가 없는 레벨이 있기 때문에 적당한 선에서 압축 레벨을 설정합니다. 만일 집에서 저사양, 저전력의 웹서버를 사용한다면 압축 레벨은 2 정도만 해도 충분합니다.
익스트림 매뉴얼 같은 경우 웹서버 앞단에 NGINX 리버스 프록시 서버가 위치하고 있는데 이때 Gzip 압축 설정은 리버스 프록시 서버만 하면 되므로 Origin 서버와 프록시 서버 이중으로 Gzip 설정을 할 필요가 없습니다.
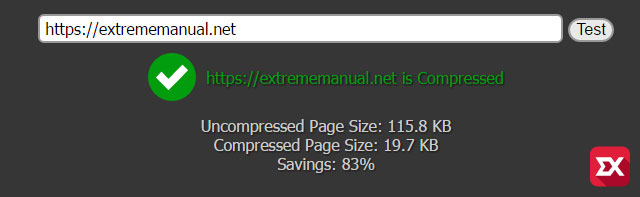
설정을 마친 다음 NGINX를 재시작 후 압축이 잘 되는지 HTTP Compression Test 사이트에서 테스트 해봅니다. 압축 레벨을 6으로 했을때 무려 83% 세이브가 되네요.