워드프레스에서 제공하는 SEO 관련 플러그인, 또는 테마 자체에서 설정되어 있는 SEO 관련 코드를 보면 schema.org, microformats.org 등의 Syntax를 이용해 웹페이지의 정보를 구조화 해서 검색엔진에게 좀더 세밀한 웹문서의 정보를 제공하고 있습니다.
위에서 예시한 것들이 검색엔진을 위한 정보 집합이라면 페이스북에서 사용하는 오픈그래프(Open Graph). 구글에서 사용하는 리치 스니펫(Rich Snippet)은 자사의 서비스를 위해 데이터를 구조화 하는데 사용하고 있는데요.
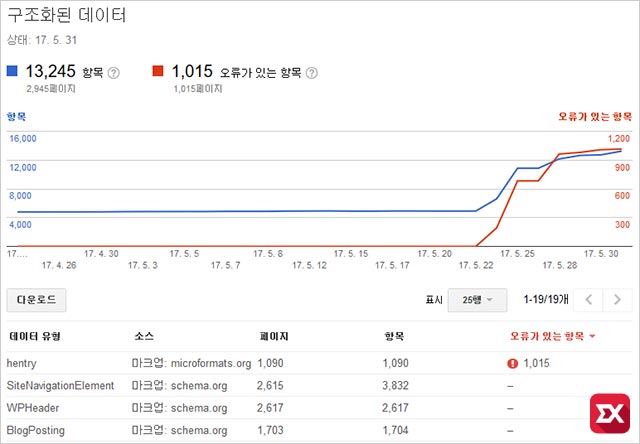
구글 웹마스터 도구에서는 크롤링된 사이트의 구조화된 정보를 오류가 있는지 없는지 확인하는 기능을 제공하고 있는데 잘 만들어진 테마 같은 경우 오류가 없지만 간혹 몇가지 항목이 누락되어 오류 표시가 나는 경우도 있습니다.
필자같은 경우 테마를 변경하고 나서 hentry 관련 오류가 생겨 확인해 보니 테마에서 hentry를 지정해 놓고 author, entry-title, updated 항목이 없어 생기는 오류였습니다.
이러한 경우 테마를 뜯어 고쳐야 하기 때문에 테마 업데이트시 상당히 번거로워지고 돈주고 구매한 테마를 수정한다는 것이 못마땅 하기 때문에 그냥 hentry를 없애는 걸로 해결했습니다.
hentry를 없애는 방법은 간단합니다. 위 플러그인을 설치하기만 하면 끝. 업데이트 된지는 1년이 넘었지만 잘 작동합니다.
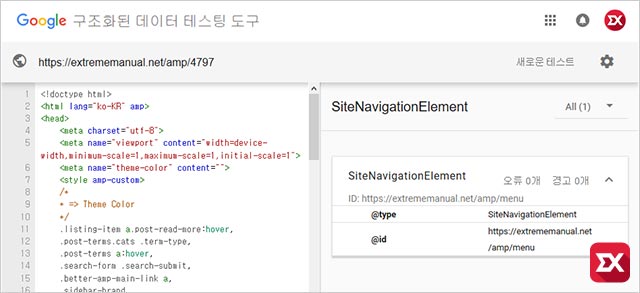
플러그인을 적용 후, 구조화된 데이터 테스팅 도구로 확인해 보면 hentry 항목이 깔끔하게 없어진 것을 확인할 수 있습니다. AMP 페이지에도 잘 적용되네요.
이제 구글봇이 다시 크롤링하는 것만 기다리면 끝.