워드프레스 5.0에서 기본 에디터로 추가된 구텐베르크(Gutenberg)는 블록 스타일의 위지윅 에디터로 단순한 디자인의 활용도가 높은 CSS를 제공하고 있습니다.
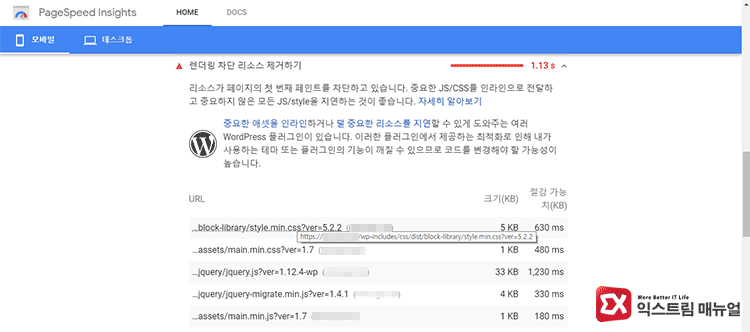
하지만 기존의 클래식 에디터를 사용하는 경우 구텐베르크의 /wp-includes/css/dist/block-library/style.min.css 파일 때문에 추가적인 렌더링 차단에 걸려 웹사이트 속도를 저하시킬 수 있는데요.
만일 구텐베르크 에디터를 사용하지 않는다면 다음과 같은 방법으로 구텐베르크 스타일 CSS 파일을 로드하지 않게 설정할 수 있습니다.

구텐베르크 블록 CSS 제거하기

add_action( 'wp_enqueue_scripts', function() {
wp_dequeue_style( 'wp-block-library' );
} );
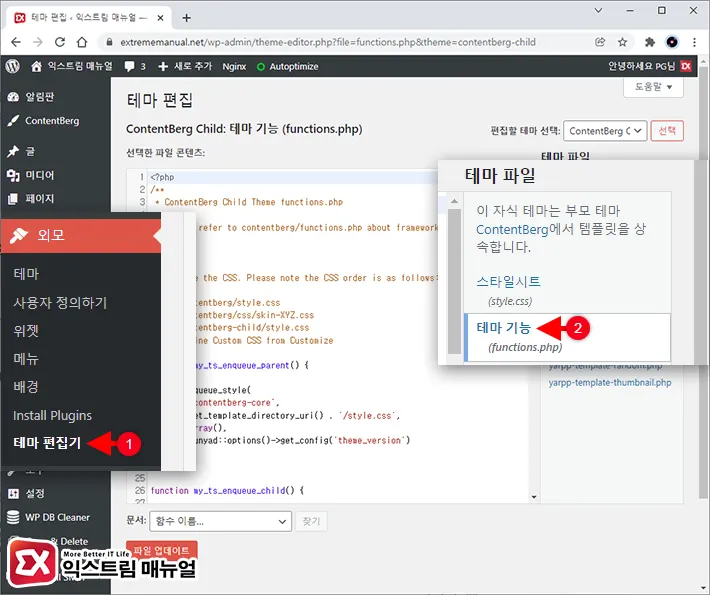
외모 > 테마 편집기로 이동한 다음 function.php를 선택합니다.
function.php 편집기에서 코드가 끝나는 줄에 위 코드를 추가하면 구텐베르크 css 파일을 더이상 로딩하지 않습니다.
워드프레스를 팀 단위로 사용하는 경우 모든 편집자가 클래식 에디터를 사용해야 하며 기존 글이 구텐베르크로 작성된 경우 스타일을 불러올 수 없기 때문에 레이아웃이 깨질 수 있으므로 참고하시길 바랍니다.




1개 댓글. Leave new
저는 [외모]에 [위쳇]도 안보이고
테마디자인이란 것도 안보이는데 저는 왜 그런건가요
이유를 모르겠습니다 ㅠ