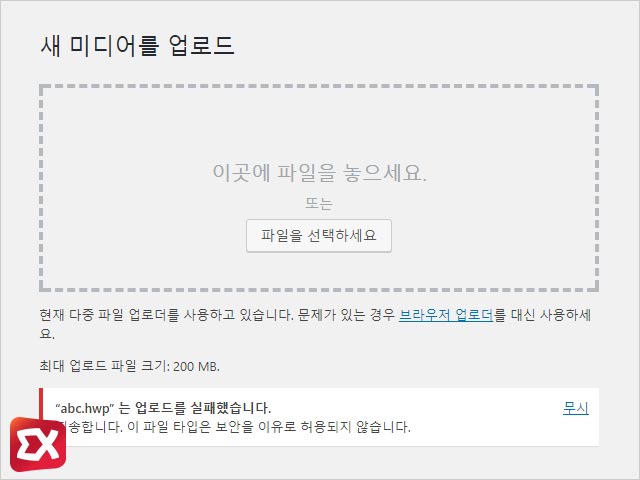
워드프레스에서 이미지나 동영상 이외에 공유하고 싶은 파일을 업로드 하려고 하면 ‘업로드를 실패했습니다. 죄송합니다. 이 파일 타입은 보안을 이유로 허용되지 않습니다.’ 라는 메시지와 함께 파일 첨부가 되지 않는 경우가 있습니다.
이 문제는 파일 속성과 확장자 정보인 MIME TYPES를 기준으로 파일의 업로드를 제한하게 되는데 스크립트나 실행파일, 기타 알려지지 않은 파일 속성에 대해 파일 업로드를 금지해 보안을 지키는 워드프레스의 기본적인 설정 때문인데요.
이러한 실행 파일 종류 말고도 국내에서 많이 사용하는 알집(ALZ)이나 한글 워드(HWP) 같은 파일 타입은 해외에서는 사용하지 않기 떄문에 외산 CMS인 워드프레스의 기본 MIME TYPES에 정의되지 않아 파일 첨부가 되지 않습니다.
이러한 문제는 테마함수 파일인 function.php에 MIME TYPES를 직접 추가해 주거나 좀더 쉽게 플러그인을 활용해 추가해 업로드가 가능하게 할수 있습니다.
목차
MIME TYPES 플러그인 활용
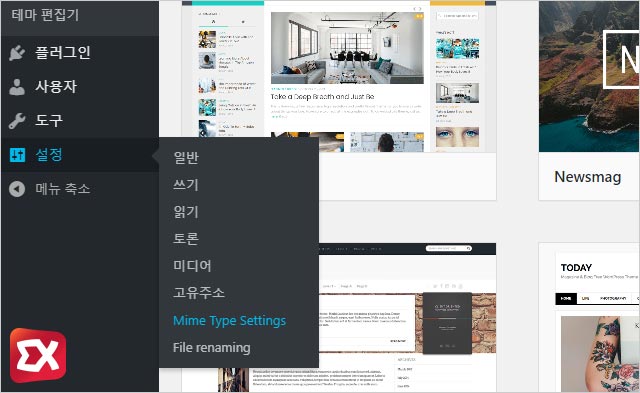
WP Add Mime types 플러그인(링크)을 설치한 다음 관리자 메뉴의 설정 > Mime Type Settings 로 이동합니다.
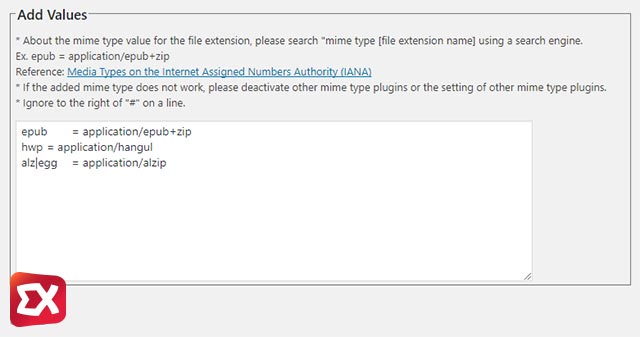
설정 페이지 상단에 워드프레스에서 기본적으로 지원하는 MIME TYPES에 대해 나와있네요. 아래 입력칸 부분에 업로드를 허용할 alz, egg, hwp 같은 파일 확장자를 주가합니다.
hwp = application/hangul alz|egg = application/alzip
추가하는 요령은 위와 같습니다. 만일 정확한 어플리케이션 타입을 모르면 다음과 같이 정의해도 무방합니다.
확장자 = application/unknown
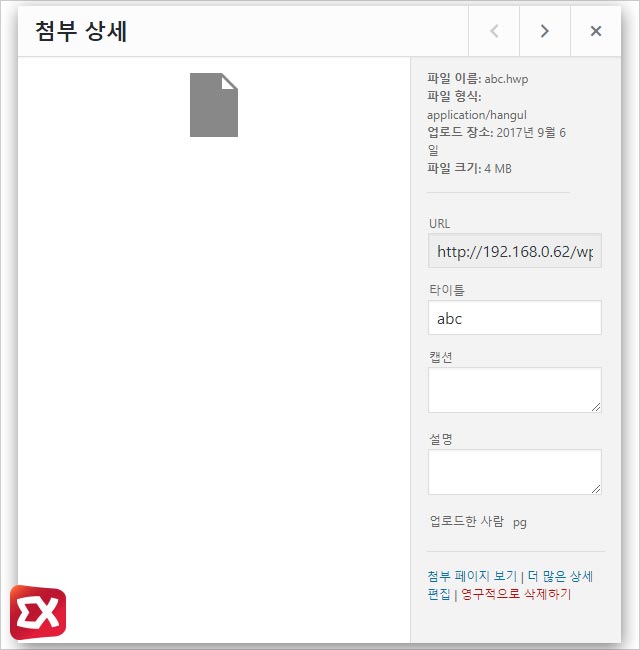
테스트로 hwp 확장자 파일을 첨부해 봤습니다. 파일 형식이 지정한 MIME TYPES로 인식하는 것을 확인할 수 있습니다.
테마함수 function.php 활용
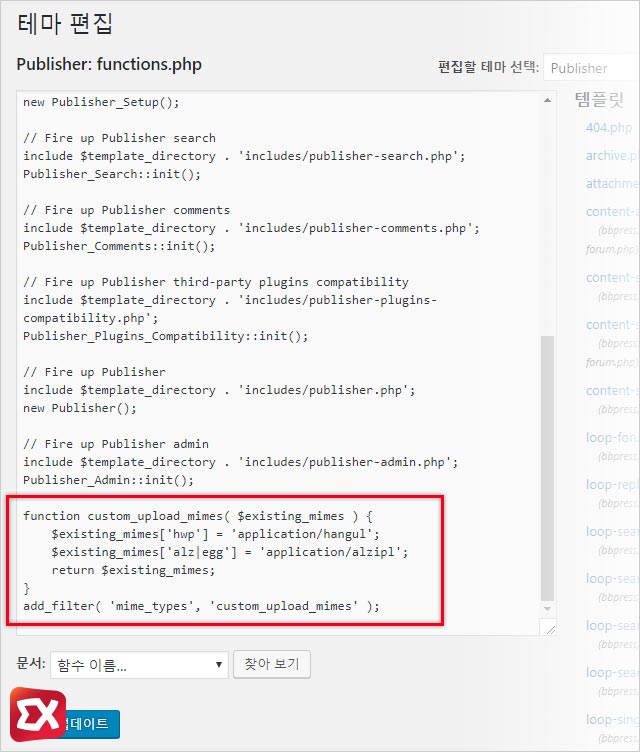
플러그인을 사용하지 않고 테마에 포함되어 있는 function.php 파일로도 설정이 가능합니다. 관리자 메뉴의 외모 > 테마 편집기로 이동한 다음 오른쪽 템플릿에서 function.php 파일을 찾아 클릭합니다.
그 다음 맨 아래칸에 아래의 코드를 복사해 삽입합니다.
function custom_upload_mimes( $existing_mimes ) {
$existing_mimes['hwp'] = 'application/hangul';
$existing_mimes['alz|egg'] = 'application/alzip';
return $existing_mimes;
}
add_filter( 'mime_types', 'custom_upload_mimes' );
확장자 추가는 위와 같은 요령으로 하면 되겠습니다.
한가지 중요한 점은 편의상 확장자를 추가하면 해당 확장자를 사용하는 프로그램의 취약점을 이용할 수 있기 때문에 서버 보안이 취약해 질수 있다는 점을 염두해 두고 확장자를 추가할때는 신중하게 생각해야 합니다.









7개 댓글. Leave new
잘보는데요, 마인타입을 깐후 어디로 가야지 관리자 메뉴설정을 가는지 모르겠습니다.
감사드립니다. 그런데 다른 질문에서 문제를 또 올렸습니다. 해결이 안되서 귀챦게 해 드립니다. 꾸벅
선생님, 그것은 저도
다른 질문 페이지에서 svg = application/svg로 등록 시도했는데
내용에서 빨간색으로
svg = font/svg 목록이 보이길래 저장된 것으로 알고 마무리한 경우였습니다.
그럼, 이 상태에서 미디어에서 svg를 업로드가 가능하다는 말씀이신데,
파일이 웨드프레스 미디어에 올려지긴합니다만. 적용하면 로고가 안보입니다.
캡쳐라도 올리고 싶은 심정입니다. ㅜㅜ
선생님,
아래 주소에서 해결을 보았습니다.
처음부터 도움되는 정보로 해결에 도달하게 해주셔서 감사합니다.
https://wordpress.org/plugins/svg-support/
답글을 달기 전에 해결하셨군요. 도움이 되지 못해 죄송합니다.