워드프레스에서 AMP 지원 웹페이지를 운영하다 보면 AMP 페이지의 <head></head> 코드 사이에 스크립트를 넣어야 하는 경우가 있는데요.
일반적으로 워드프레스의 AMP 플러그인을 사용하면 애널리틱스와 같이 한정적인 코드를 입력하는 것이 가능하지만 <script></script> 형식의 코드를 직접 넣으려면 테마의 AMP 기능에서 지원하거나 별도의 플러그인을 사용해야 합니다.
만일 AMP 페이지의 헤더, 푸터에 코드를 넣을 때 플러그인을 사용하지 않고 싶다면 테마의 functions.php 파일에 Action Hook를 이용해서 직접 원하는 코드를 작성해 삽입할 수 있으며 방법은 다음과 같습니다.
워드프레스 AMP 페이지에 헤더, 푸터 추가하기

워드프레스 테마의 functions.php 파일 내용에 Hook을 이용한 기능을 직접 추가해야 합니다.
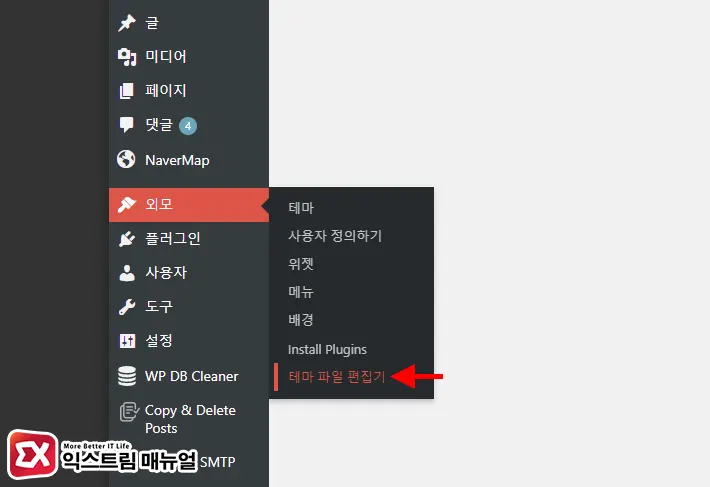
- 관리자 페이지의 외모 > 테마 파일 편집기로 이동합니다.

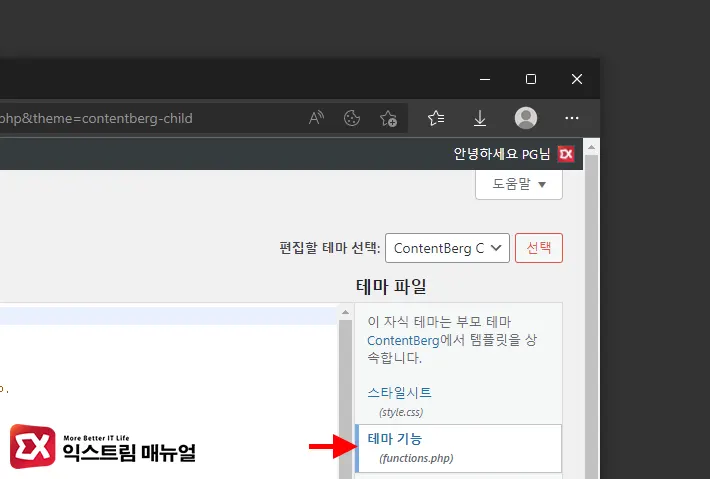
- 오른쪽의 테마 파일 리스트에서 테마 기능(function.php) 파일을 선택합니다.
💡 현재 사용하고 있는 테마가 기본으로 편집할 테마로 선택되어 있지만 다른 테마를 미리 수정하려면 편집할 테마 선택 드롭 다운 메뉴에서 테마 선택 후 테마 기능을 선택합니다.

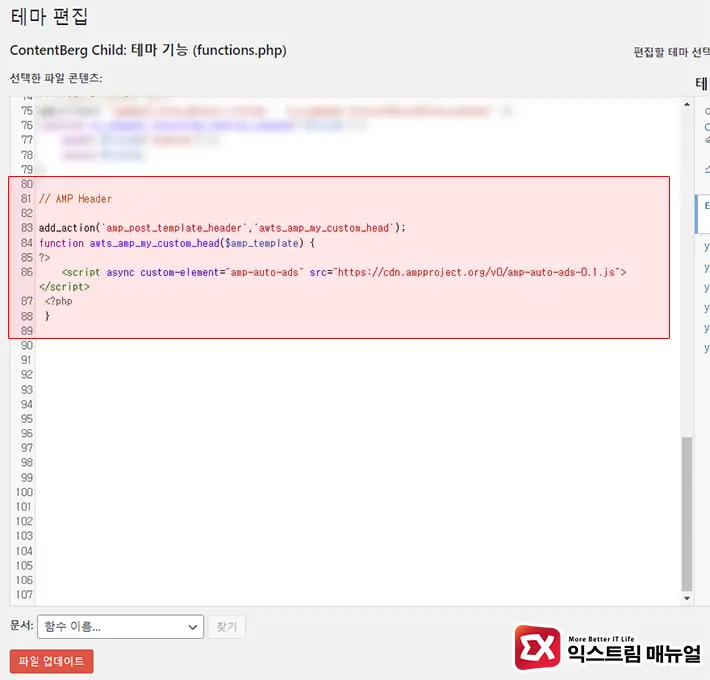
- 테마 편집 화면에서 맨 아래에 다음 코드를 추가합니다.
헤더 삽입 코드
add_action('amp_post_template_header','awts_amp_my_custom_head');
function awts_amp_my_custom_head($amp_template) {
?>
//여기에 헤더 코드 추가
<?php
}
💡 헤더 추가 코드는 </head> 앞에 추가됩니다.
푸터 삽입 코드
add_action('amp_post_template_footer','awts_amp_my_custom_footer');
function awts_amp_my_custom_footer($amp_template) {
?>
//여기에 푸터 코드 추가
<?php
}
💡 푸터 추가 코드는 </body> 앞에 추가됩니다.
- 코드 수정을 마친 후 AMP 페이지로 이동해 소스 보기를 통해 사용자가 추가한 코드가 보이는지 확인합니다.