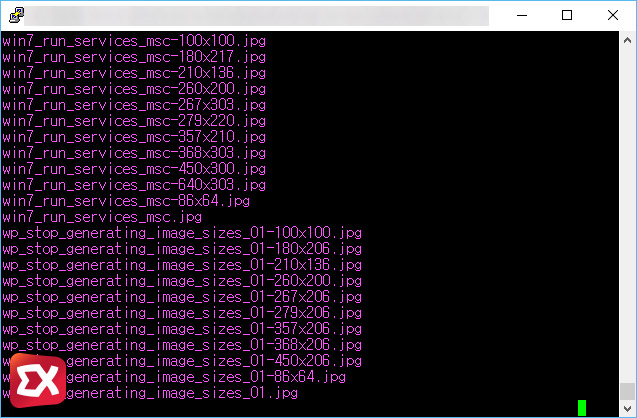
워드프레스는 이미지 파일을 업로드 할경우 미디어 설정의 이미지 크기에 지정된 썸네일 및 중간 크기, 최대 크기의 크롭 이미지 파일을 생성합니다. 즉, 업로드 하는 원본 파일 1개와 3개의 부가적인 크기의 이미지가 생성되는데요.
위에서 생기는 4개의 파일 이미지는 워드프레스 자체에서 생성하는 이미지이며 사용하는 테마의 종류에 따라 이미지를 생성하는 양이 더 많아집니다.

Newsmag 이나 Newspaper 등의 테마 같은 경우 테마 옵션에서 사용하는 Block 별로 크롭 이미지를 생성할 수 있는 옵션이 있지만 무료 테마등에는 이러한 옵션이 없는 경우가 많기 때문에 불필요한 이미지가 생성되어 호스팅이나 VPS 같은 사용자 같은 경우에는 디스크의 용량이 낭비될 수 있습니다.
이렇게 불필요하게 생성되는 크롭 이미지를 더이상 생성하지 않게 Image Sizes 플러그인으로 사용하는 이미지 크기만 지정해 파일을 생성하게 설정할 수 있습니다.
Stop Generating Image Sizes 플러그인
Stop Generating Image Sizes 플러그인 링크
위 플러그인은 현재 워드프레스에서 어떠한 사이즈의 이미지가 크롭되는지 확인할 수 있으며 불필요한 썸네일 사이즈 및 워드프레스 기본 미디어 크기를 비활성화 할 수 있습니다.
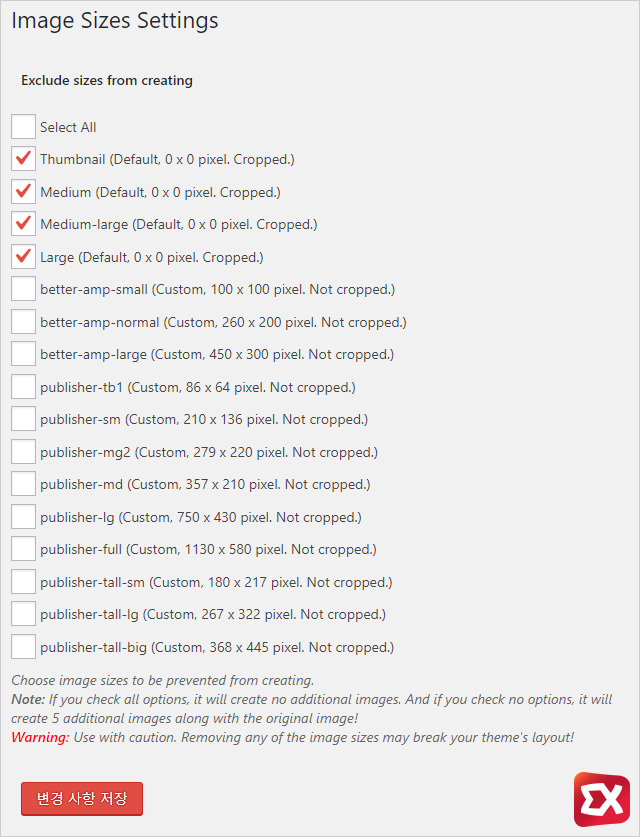
Image Sizes 플러그인을 활성화 한 다음 옵션을 살펴보면 현재 워드프레스에서 이미지를 업로드 할 경우 변환되는 사이즈가 모두 보여지며 왼쪽의 체크 박스를 통해 크롭 이미지를 비활성화 할 크기를 선택해 적용할 수 있습니다.
필자 같은 경우 글 본문에 삽입하는 이미지 크기를 일괄적으로 맞추기 때문에 워드프레스의 기본 이미지 크기 설정이 무의미해 모두 비활성화 했습니다.
이처럼 자신의 테마 환경에 맞게 사용하지 않는 크기를 선택해 비활성화 할 수 있는데 중요한 점은 꼭 테마에서 사용하지 않는 이미지를 선택해야 하며, 테마에서 사용하는 이미지를 비활성화 한 경우 이미지가 깨지거나 큰 이미지를 줄여 보여주기 때문에 레이아웃에 문제가 있을 수 있으니 주의해야 합니다.