워드프레스의 댓글은 이름과 이메일, 웹사이트, 댓글 내용의 필드로 이루어져 있으며 이메일 같은 경우 워드프레스가 설치된 서버에 메일서버가 세팅되어 있는 경우 대댓글을 달았을때 댓글을 작성한 사람의 이메일로 답변이 전송됩니다.
웹사이트 필드에 입력된 홈페이지 주소는 작성자의 이름에 링크되며 클릭시 작성자가 입력한 홈페이지로 이동하게 되는데 문제는 이러한 링크로 작업(?)을 하는 방문자나 스패머가 많다는 것입니다.
이 작업을 이해하려면 우선 SEO를 알아야 되는데, 구글, 네이버는 페이지에 링크된 웹페이지가 본문과 비슷한 경우 링크된 웹사이트에도 약간의 Priority 점수를 줍니다.
간단하게, 자신의 컨텐츠 페이지 댓글에 다른 웹페이지 운영자가 그 비슷한 내용을 댓글의 웹사이트 필드에 입력해 간접적으로 홍보하게 되는 것이죠.
물론 하나 링크로는 큰 의미가 없지만 수십 수백개의 페이지가 링크된다면 분명 효과는 있습니다. (물론 부지런해야겠죠.)
댓글 내용이 정말 성의를 담았거나 본문 내용에 대한 피드백이 있다면 운영자 입장에서는 크게 신경쓰지 않지만 문제는 댓글이 성의가 없거나(잘봤습니다.등등등) 방문자 자신의 블로그를 대놓고 링크하는등의 내용은 개인적으로 그냥 삭제해 버리는 편입니다.
이러한 행동 패턴은 티스토리에서 상당히 많이 볼 수 있으며 요즘엔 워드프레스를 사용하는 유저도 비슷한 주제의 사이트를 돌아다니면서 댓글을 다는 것을 종종 보는데 만일 필자처럼 이런게 꼴보기 싫다면 워드프레스의 댓글 폼에 웹사이트 필드를 없애버릴 수 있습니다.
목차
워드프래스 댓글 웹사이트 입력칸 삭제하기
플러그인을 사용할 수도 있지만 원하는 목적이 아주 단순하기 때문에 굳이 플러그인을 쓸 필요 없이 테마의 function.php에 코드를 추가 입력하는 것으로 해결할 수 있습니다.
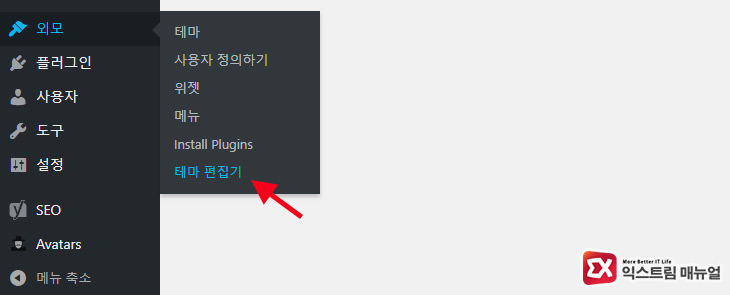
관리자 메뉴의 외모 – 테마 편집기로 이동합니다.
/* remove the Website field from comments */
add_filter('comment_form_default_fields', 'website_remove');
function website_remove($fields)
{
if(isset($fields['url']))
unset($fields['url']);
return $fields;
}
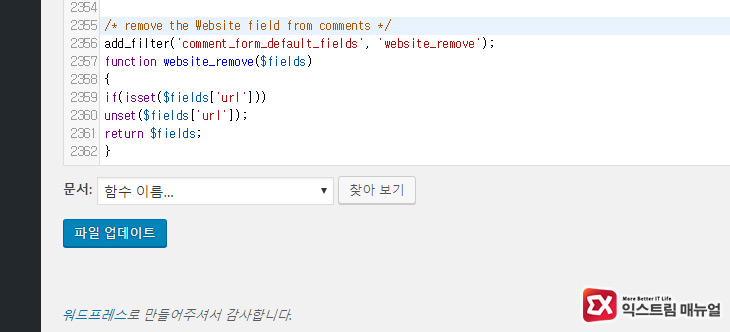
테마 편집 페이지 오른쪽의 파일 리스트에서 테마 함수 function.php 를 클릭한 다음 나오는 소스 코드 맨 아래에 위 코드를 추가한 다음 파일 업데이트를 합니다.
적용이 되지 않는다면?
캐시 삭제
캐시 플러그인이 적용되어 있다면 캐시를 삭제한 다음 페이지를 다시 로드해 봅니다.
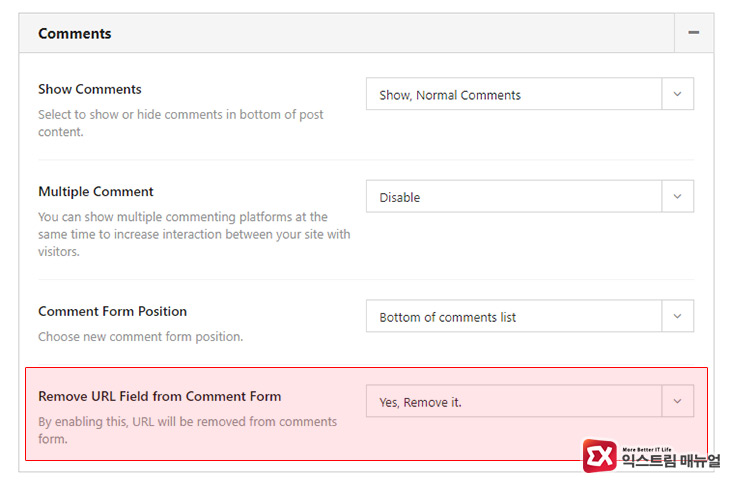
테마에 댓글 필드 선택 기능이 있는 경우
사용하는 테마에 댓글 입력칸 관련 옵션이 있는 경우 테마 코드를 따라가기 때문에 위 코드가 작동하지 않으므로 테마 옵션에서 해당 기능을 하는 옵션을 찾아 변경하면 되겠습니다.
테마에서 이 기능을 지원하는 경우 위 코드는 당연히 입력할 필요가 없습니다.