워드프레스 인기 테마인 The7 으로 블로그를 커스터마이징 하던 도중 약간 이상한 점이 있어 페이지를 훓어보는데 썸네일과 첨부 이미지가 전부 나오지 않는 사태가 생겼습니다.
The7 테마를 사용한 사이트/블로그를 좀 둘러봤는데 이미지들이 대부분 나오지 않아 사파리의 문제인줄 알고 브라우저 캐시를 다 지워도 똑같아 혹시나 해서 다른 윈도 기반 익스플로러, 크롬에서 확인했을때는 잘 나와서 황당하던 찰나, 검색을 통해 해결 방법을 찾았습니다.
html:not(.mobile-true) #main img:not(.animate-element, .ls-s-1), html:not(.mobile-true) #header img, html:not(.mobile-true) #bottom-bar img { opacity: 1 !important; }
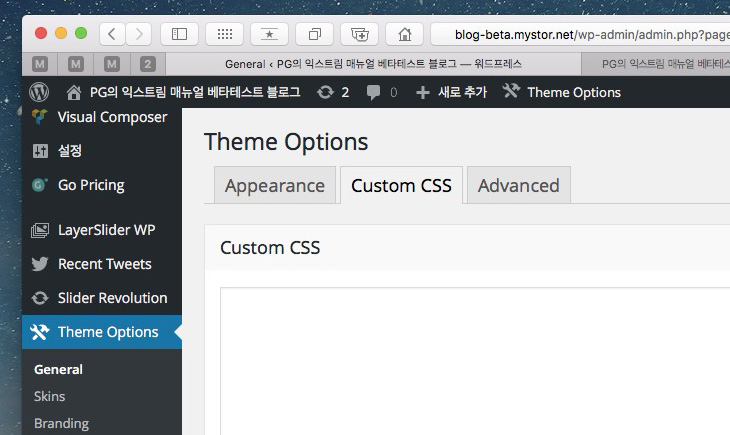
위의 코드를 The7 테마 설정 메뉴인 Theme Options > General > Custom CSS 에 붙여넣기 하면 됩니다.
The7 테마를 사용해서 사이트/블로그 운영중이신 분들 사파리도 신경써 주세요.^^






5개 댓글. Leave new
감사합니다 ㅠㅠ
도움이 된거 같아 다행입니다. :D
맥 업뎃하고부터 갑자기 안나오길래 걱정많았는데(비전문가라 ㅠㅠ)
덕분에 해결하였습니다!! 정말 정말 감사합니다^_^
댓글 감사합니다. :D
감자기 이미지들이 않보여서 놀랬는데..
진짜 최고십니다.!!덕분에 해결됐네요^^
고맙습니다.