워드프레스로 사이트나 블로그를 운영하다 보면 포스트의 대표 이미지인 ‘특성 이미지’ 를 변경하는 일이 생기는데요.
사이트의 리뉴얼을 위한 테마 변경이나 이미지의 편집 스타일을 바꾸면서 기존의 특성이미지를 크게 갈아 엎는 일은 일일히 하나하나 바꾸는 것은 상당한 노가다 작업이기 때문에 쉽지 않은데요.
이럴때 쉽게 특성 이미지와 썸네일을 교체할수 있는 플러그인을 소개합니다.
목차
Quick Featured Images
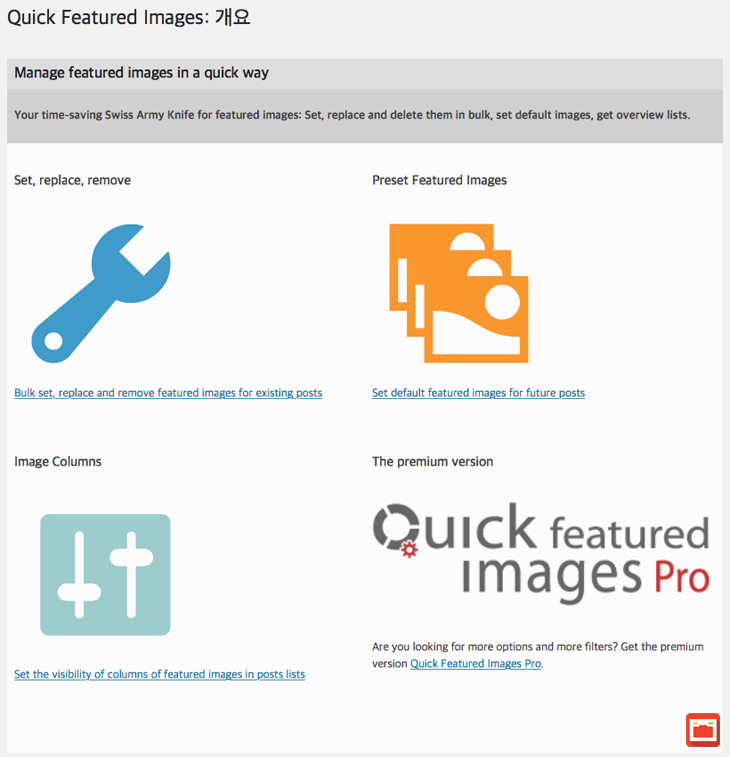
플러그인을 설치한 다음 실행하면 특성 이미지를 바꿀수 있는 여러 옵션을 제공하는 것을 볼수 있습니다.
워드프레스에서 다운로드 받을수 있는 버전은 무료 버전으로 프로 버전은 조금더 많은 변수를 사용할수 있습니다만 무료로도 충분히 원하는 작업을 할수 있습니다.
Quick Featured Images 사용법
간단하게 여러 특성 이미지를 변경하는 방법을 알아보겠습니다. Quick Featured Images 메뉴의 Set, replace, remove를 클릭하면 특성 이미지를 변경하기 위한 여러 변수를 지정할수 있는데요.
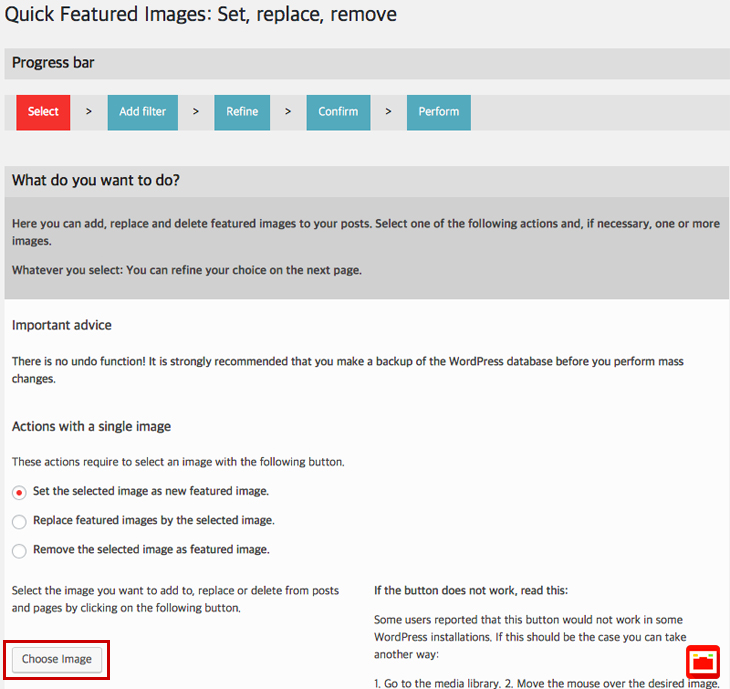
기존에 등록되어 있는 여러 특성 이미지를 한번에 변경하려면 우선 choose Image 버튼을 클릭해 변경할 특성 이미지를 등록합니다.
그리고 이미지에 대한 액션에서 Set the selected images as new featured image 를 클릭한 다음 맨 아래의 다음 버튼을 클릭합니다.
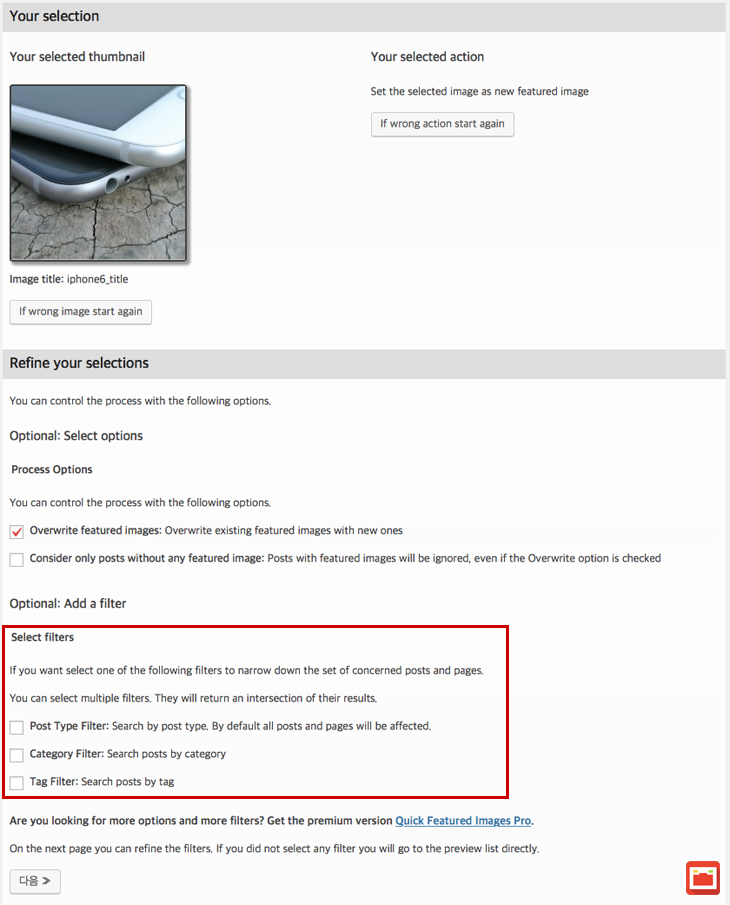
우리는 기존 포스트에 등록되어 있는 특성 이미지를 변경 할것이므로 Process Options에서 Overwrite Featured images 에 체크한 다음 아래의 필터 옵션에서 사용자가 변경할 글들이 있는 카테고리나 태그를 선택할수 있습니다.
필터 옵션은 복수 선택이 가능해서 예를들어 Category Filter와 Tag Filter를 두개 다 체크한 다음 카테고리에서는 팁&테크의 하위 카테고리인 윈도우를 선택하고 태그에서 Hyper-V를 선택해 윈도우 카테고리 안에 있는 글 중에 Hyper-V에 관련된 글만 특성 이미지를 변경할수 있습니다.
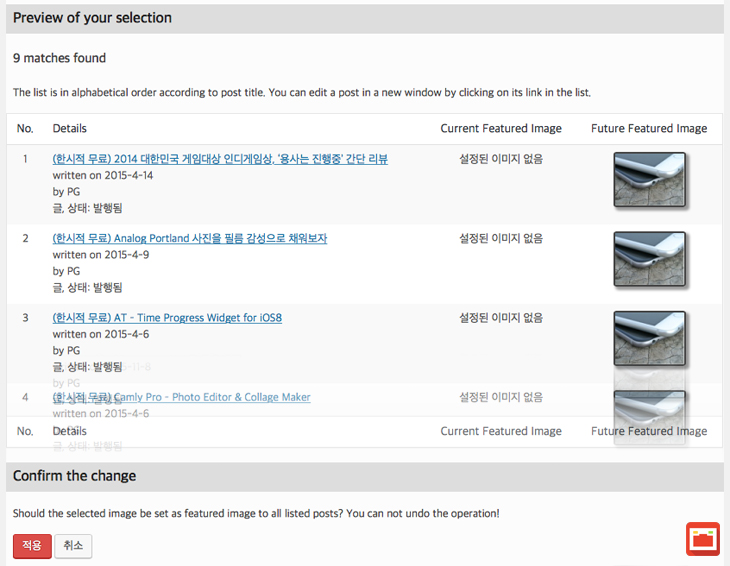
필터링으로 선택된 글들이 보여지고 마지막으로 정말 변경할건지 물어보는데 적용을 클릭하면 해당 글들의 특성 이미지가 등록한 이미지로 모두 변경됩니다.
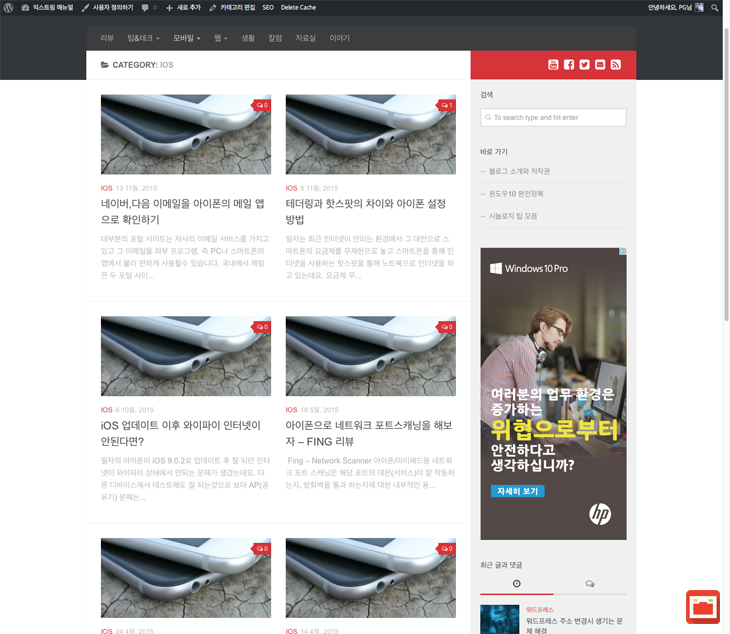
특성 이미지가 변경 된것을 확인할수 있습니다.
이처럼 필터 옵션을 잘 활용하면 다수의 글들의 특성 이미지를 쉽게 등록하고 수정할수 있습니다. 그리고 필터 옵션으로 선택된 글들의 특성 이미지를 삭제 또한 가능합니다.
이외에도 나열하지 않은 특성 이미지에 대한 옵션이 다수 있으니 여러 방면으로 활용해 보세요.