워드프레스는 다른 CMS와 다르게 설정한 도메인을 기본으로 포함한 rewrite rule등의 모든 링크가 적용이 되기 때문에 다수의 도메인을 연결하려면 도메인 포워딩 만으로는 해결되지 않습니다.
예를들어 aaa.com의 도메인을 가진 워드프레스 사이트를 가지고 있고 bbb.com 도메인을 포워딩 한다면 카테고리나 각종 메뉴에 aaa.com의 rewrite가 걸리기 때문에 bbb.com으로 접속했다고 하더라도 aaa.com/archives/post 의 링크를 따라갈수 밖에 없는 구조입니다.
이러한 구조 때문에 하나의 워드프레스에 복수의 도메인을 운영하고 싶을때는 서버단에서 처리를 할수 밖에 없는데요.
이렇게 간단한것 같으면서도 해결하기 어려운 하나의 워드프레스로 여러 도메인을 사용하는 방법을 공유 해보겠습니다.
MultiDomain 플러그인
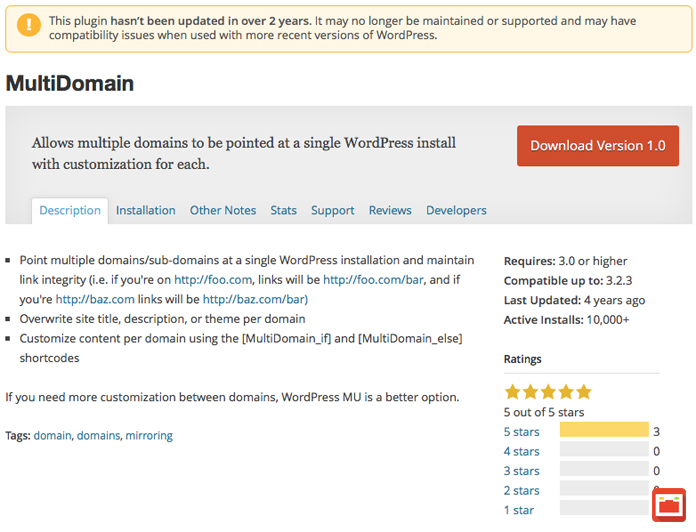
우선 MultiDomain 플러그인을 워드프레스에 설치 후 활성화합니다. 4년동안 업데이트가 안되어 있다고 걱정하실것 없습니다. 현재 최신 버전인 워드프레스 버전 4.4.1에서 잘 작동하고 익스트림 매뉴얼에도 적용되어 있습니다.
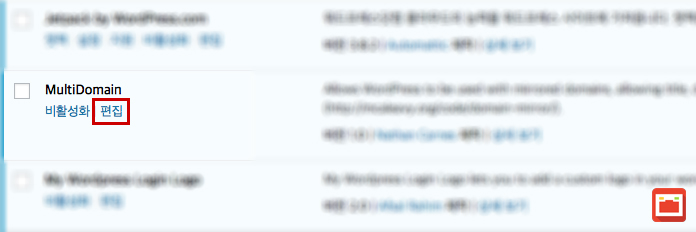
MultiDomain 플러그인은 별도의 설정 메뉴 없이 소스파일을 수정해서 사용하는 방식으로 소스를 수정하기 위해 플러그인 – MultiDomain의 편집을 클릭합니다.
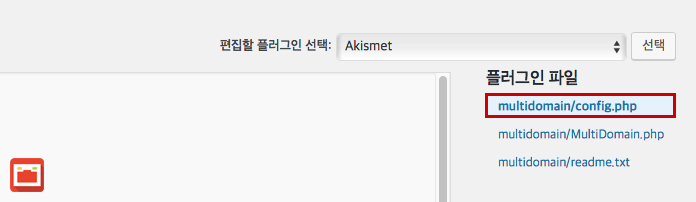
오른쪽 플러그인 파일에서 multidomain/config.php 를 클릭합니다.
/* Minimal Example */
$domains = array(
array(
'domain' => 'extrememanual.com',
'siteurl' => 'https://extrememanual.net',
'home' => 'https://extrememanual.net'
)
);
/* More Complex Example */
// $domains = array(
// array(
// 'domain' => 'example1.com',
// 'siteurl' => 'http://example1.com',
// 'home' => 'http://example1.com'
// ),
// array(
// 'domain' => 'example2.com',
// 'siteurl' => 'http://example2.com',
// 'home' => 'http://example2.com',
// 'blogname' => 'Example 2'
// ),
// array(
// 'domain' => 'example3.com',
// 'siteurl' => 'http://example3.com',
// 'home' => 'http://example3.com',
// 'template' => 'twentyten',
// 'blogname' => 'I have a different name...',
// 'blogdescription' => '..and description'
// )
// );
config.php에서 Minimal Example 주석 아래의 array 항목 주석을 모두 삭제한 다음 연결할 도메인의 주소를 작성합니다.
만일 두개 이상의 도메인을 연결하고 싶다면 아래의 More Complex Example 주석 아래 예제를 참조하여 도메인을 연결하면 됩니다.

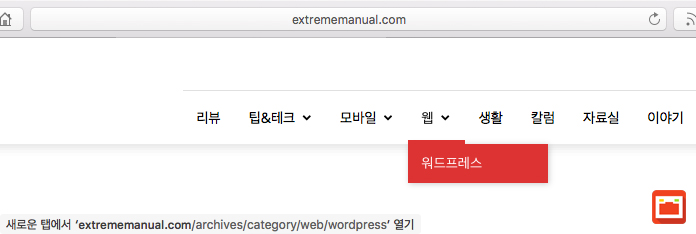
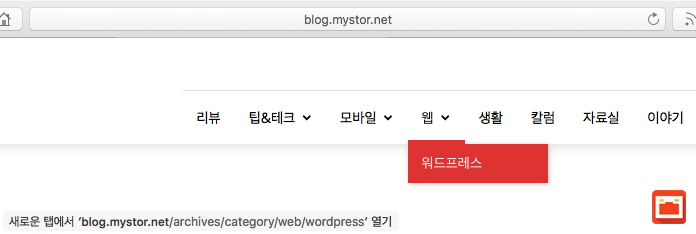
설정이 끝난 뒤 저장을 하고 연결한 도메인으로 접속하면 주소 하위의 rewrite rule이 잘 적용 된 것을 확인할수 있습니다.