HTML 마크업(Markup)중 오픈그래프(Open Graph)는 블로그나 사이트가 SNS에서 링크등으로 활용될 때 우선적으로 활용되는 정보입니다.
<title></title>이나 <meta name=”description” content=”사이트 설명”>같은 사이트의 정보를 SNS 친화적으로 나타내주는 메타태그 인데요.
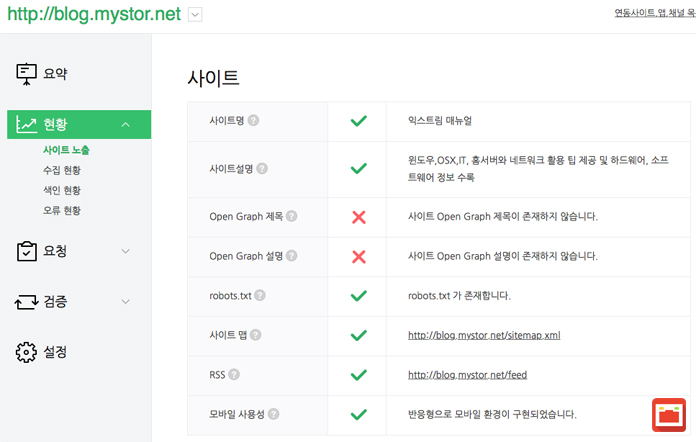
특히 네이버 같은 경우 웹마스터 도구에서 사이트의 최적화를 체크할때 나타내는 항목중 하나입니다. 워드프레스에서는 기본적으로 오픈그래프 메타태그를 지원하지 않아 위처럼 X 아이콘이 떠서 신경이 쓰이는데요.
물론 오픈그래프 메타태그가 없어도 검색엔진 측에서는 문제가 없지만 블로그나 사이트가 SNS 친화적으로 운영되려면 설정해야 겠습니다.
오픈그래프 메타태그는 간단하게 플러그인으로 해결할수 있습니다.
워드프레스 오픈그래프(Open Graph) 플러그인 Open Graph Protocol Framework
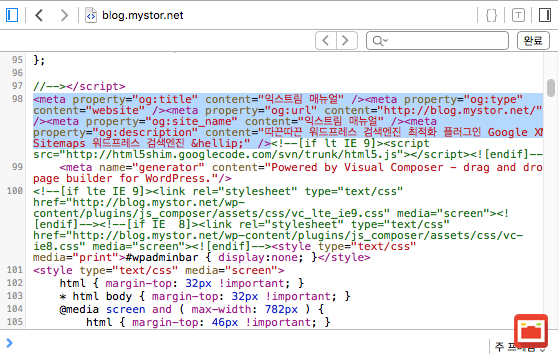
플러그인을 설치한 다음 활성화하면 따로 설정이나 옵션 없이 오픈그래프 메타태그가 자동으로 생성됩니다.
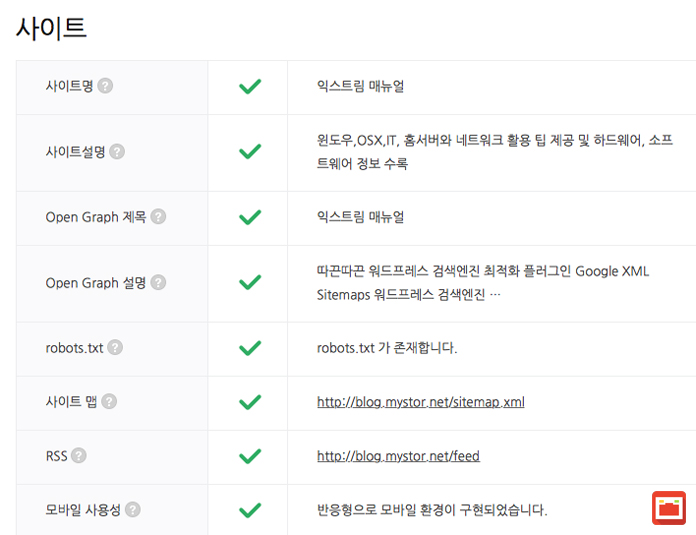
다시 네이버 웹마스터 도구를 확인해 보면 오픈그래프 정보를 가져가는 것을 확인할수 있습니다.
<head> <meta property="og:type" content="website"> <meta property="og:title" content="사이트 제목"> <meta property="og:description" content="사이트 설명"> <meta property="og:image" content="http://site.com/myimage.jpg"> <meta property="og:url" content="http://site.com"> </head>
너무 간단하게 끝나서 오픈그래프 메타태그의 Syntax를 첨부합니다.
좀더 자세한 오픈그래프 정보를 보고싶다면 ogp.me를 참고하세요.