Mac에서 사파리를 이용해 웹서핑을 할 때 웹페이지의 폰트가 궁서체로 표현되는 경우가 있는데요.
개발자 입장에서 보면 웹을 개발할 때 특별한 이유가 없다면 시스템 기본 글꼴을 사용하며 돋움이나 맑은 고딕, Apple SD Gothic Neo와 같은 시스템 폰트가 기본 폰트로 지정됩니다.
하지만 개발자가 default font를 굴림, 돋움과 같이 macOS에서 없는 폰트로 지정한 경우 사파리에서는 기본값인 궁서체로 나타나게 되며 가독성이 떨어질 수 있는데요.
사파리에서 기본 폰트를 변경하는 옵션은 제공하지 않지만 CSS를 이용하면 사파리의 폰트를 시스템 기본 폰트인 Apple SD Gothic Neo로 지정할 수 있습니다.
사파리 폰트 변경 CSS 적용하기
윈도우 기본 폰트가 스타일시트에 default font로 정의되어 있는 경우 Mac의 사파리에서 궁서체로 표현되는데요.
이러한 윈도우 기반의 기본 폰트가 스타일시트에 정의되어 있는 경우 macOS의 시스템 기본 폰트인 Apple SD Gothic Neo로 대체하는 스타일시트를 사파리에 적용해 궁서체 대신 맥 시스템 기본 글꼴로 웹페이지를 표현할 수 있습니다.
아래 CSS를 다운로드 받은 후 사파리에 적용하면 되며 자세한 설명은 다음과 같습니다.

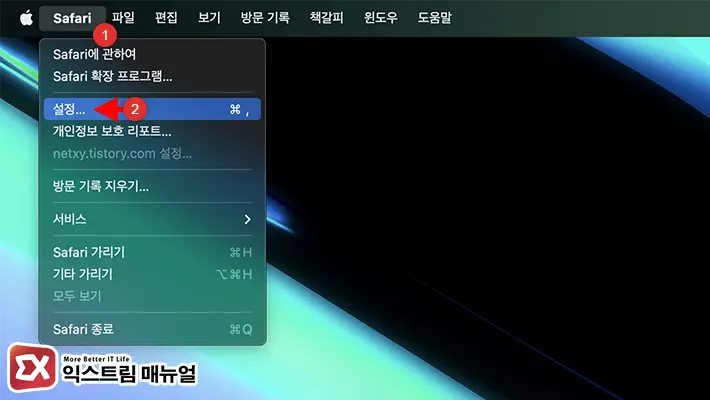
- 사파리를 연 다음 상단 메뉴바에서 Safari > 설정을 클릭합니다.

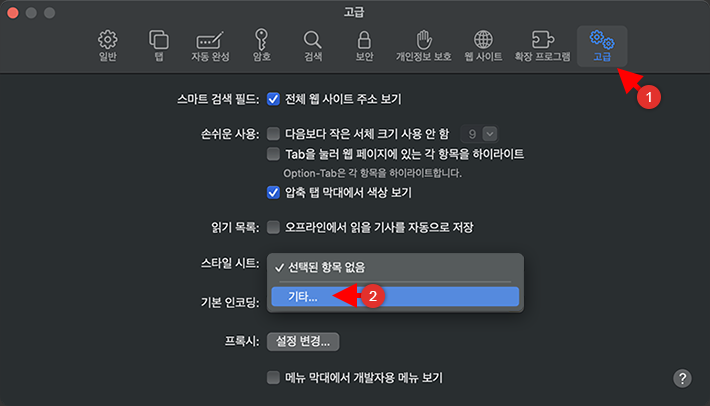
- 고급 탭을 선택합니다.
- 고급 옵션에서 스타일 시트를 클릭 후 기타를 선택합니다.

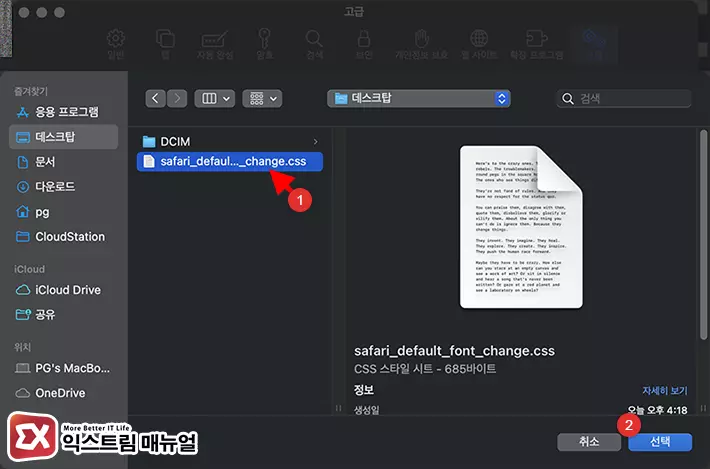
- 앞서 다운로드 받은 CSS 파일을 선택합니다.

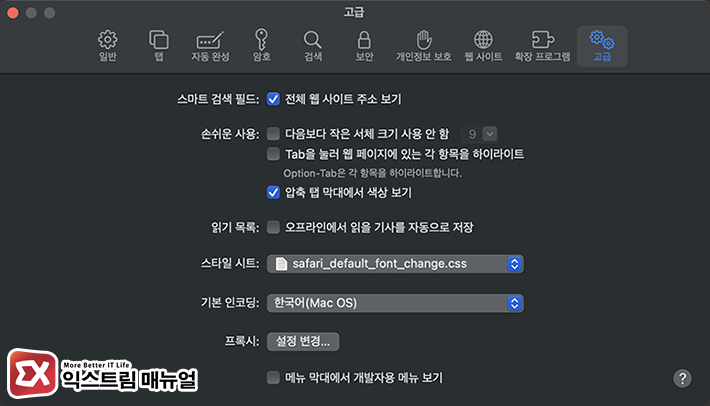
- 궁서체를 시스템 기본 폰트로 대체하는 스타일 시트가 적용되면 웹페이지를 새로고침해서 잘 적용되었는지 확인합니다.
사파리에 적용한 스타일 시트 파일은 삭제하면 설정이 풀리기 때문에 문서와 같은 폴더에 옮겨놓고 적용하시길 바랍니다.