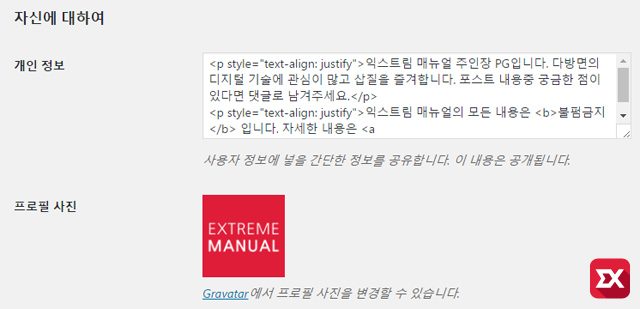
워드프레스는 기본적으로 사용자의 프로필에 개인 정보라는 이름으로 간단한 자기 소개나 하고 싶은 말을 입력할수 있는 폼이 있어 테마에 따라서 작성한 포스트 하단에 노출되기도 하는데요.
하지만 기본적으로 HTML 태그 코드를 입력할 수 없어 약간 길게 작성을 하게 되면 글자들이 나열되어 출력되기 때문에 글이 정돈되지 못하게 보여 가독성이 떨어지게 됩니다.
이렇게 프로필란에 HTML 태그를 사용하고 싶은 경우에는 다음과 같이 설정할수 있습니다.
워드프레스 프로필에 HTML 코드 적용하기
add_filter( 'pre_user_description', 'wp_filter_post_kses');
remove_filter('pre_user_description', 'wp_filter_kses');
워드프레스의 외모 > 테마 편집기를 클릭하면 기본적으로 현재 사용하고 있는 테마가 선택되어 있습니다. 여기서 function.php를 찾아 클릭한 다음 위의 코드 두줄을 복사해서 붙여넣기 합니다.
이제 프로필의 개인 정보 칸에 HTML 태그를 입력하면 사라지지 않고 그대로 적용되어 출력되는 것을 확인할수 있습니다.