DISQUS(디스커스)는 페이스북이나 트위터, 구글 계정과 연동할 수 있는 댓글 코멘트 서비스로 가뜩이나 국내에서는 외로운 워드프레스 공간을 조금이나마 매워줄수 있고 로컬 DB에 저장되는 워드프레스 댓글은 댓글 작성시 DB와 센드메일 데몬을 사용하기 때문에 워드프레스에 많은 댓글이 달린다면 그만큼 자원을 소모하게 되는데요.
웹호스팅이나 VPS를 사용해서 서비스하는 블로그면 몰라도 코로케이션이나 홈서버를 이용해 서비스중인 관리자라면 댓글 작성시 페이지 캐시 초기화 후 다시 캐싱될 때와 댓글 입력시 소비되는 서버 자원을 아낄수 있어 SNS 지원으로 인한 소통적인 측면 이외에도 서버 자원 효율에서도 효과를 볼수 있어 괜찮은 솔루션입니다.
디스커스를 설치할 때 디스커스에서 제공하는 플러그인을 이용하면 기존에 워드프레스에 달린 댓글을 디스커스 댓글 공간에 마이그레이션 할수 있으며 디스커스에 달린 댓글 또한 워드프레스로 백업할 수 있어 혹시나 있을 디스커스 서비스 장애 및 종료시에도 문제가 없습니다.
국내에 비슷한 서비스인 라이브리(LiveRe)가 있지만 국내형 서비스라는 장점 이외에는 디스커스에 비하면 조약하고 워드프레스에서 사용할 때 관리 관점에서 장점이 크게 없기 때문에 디스커스로 설치해 봤습니다.
목차
DISQUS 가입
플러그인을 설치하면서 가입을 해도 되지만 가입을 먼저 하고 플러그인을 설치해서 진행하는게 좀더 수월하고 필자가 글쓰기도 편해서(…) 사이트로 이동한 다음 Get Started 버튼을 클릭합니다.
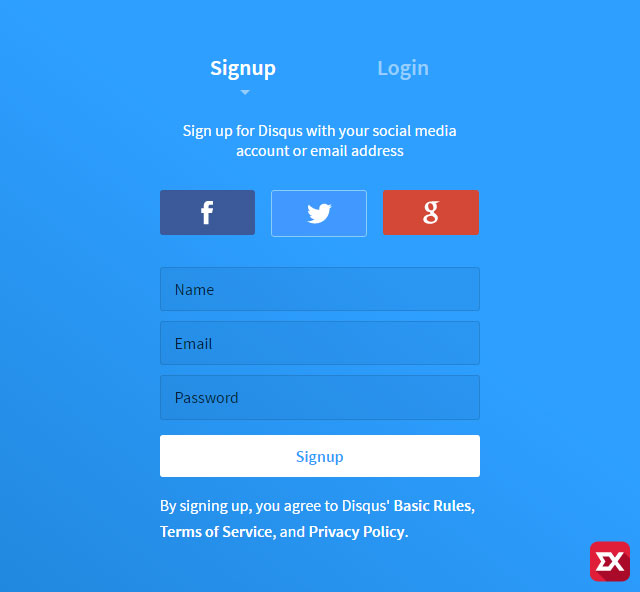
가입할 때 역시 페이스북, 트위터, 구글 계정으로 가입할 수 있습니다.
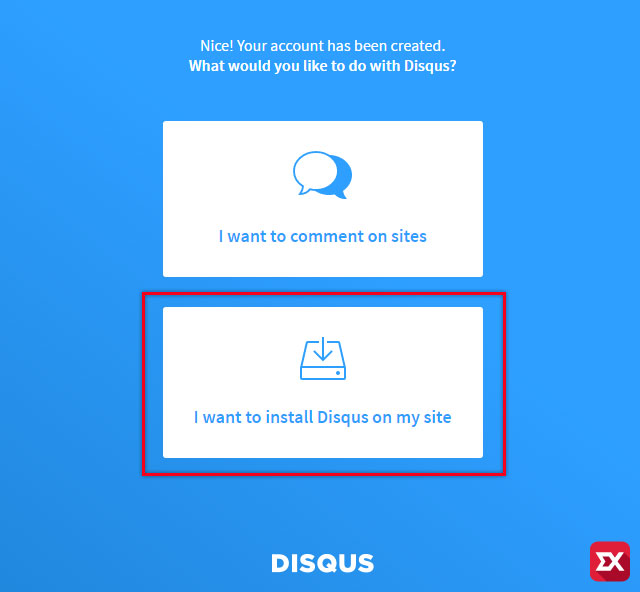
가입을 한 다음 ‘I Want to install Disqus on my site’ 로 이동합니다.
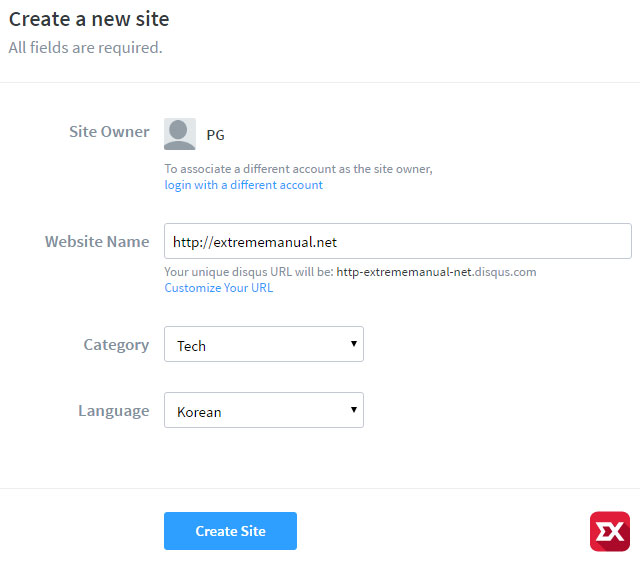
웹사이트(블로그) 주소를 입력하고 카테고리와 언어를 선택한 다음 Create Site 버튼을 눌러 가입을 완료합니다.
주소를 입력하면 디스커스 고유 주소(unique disqus URL)을 부여 받는데 사이트를 등록하면 변경할 수 없으므로 고유주소가 맘에 들지 않는다면 ‘Customize Your URL’ 링크를 클릭해서 변경합니다.
DISQUS 플러그인 설치
워드프레스 메뉴의 플러그인 > 플러그인 추가하기 > 플러그인 검색창에 disqus를 입력하면 처음에 나오는 공식 플러그인을 설치합니다.
플러그인을 설치한 다음 활성화 하면 댓글 메뉴에 Disqus 메뉴가 추가됩니다. 클릭하면 워드프레스 데이터베이스를 업그레이드 하라는 안내가 나오는데 Upgrade 버튼을 클릭해서 작업을 시작합니다.
이제 디스커스에 가입할 때 사용했던 계정 주소를 입력합니다.
계정 주소를 입력하면 디스커스에 가입하고 사이트를 설정했을 때의 주소가 표시됩니다. Next 버튼을 클릭합니다.
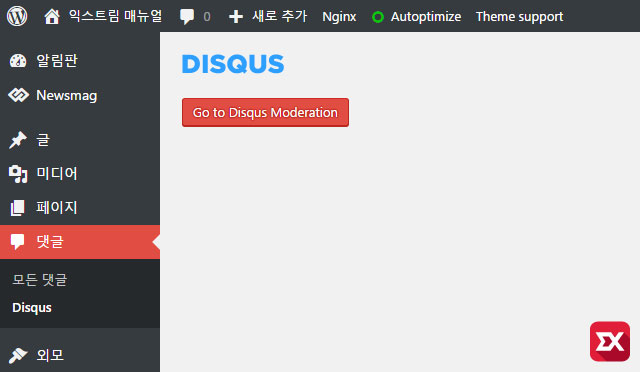
이제 디스커스와 연동은 끝났습니다. Go to Disqus Moderation 버튼을 클릭하면 디스커스 관리 페이지로 이동할 수 있지만 워드프레스와 연동 설정을 위해 위 화면 오른쪽의 Plugin Settings를 클릭합니다.
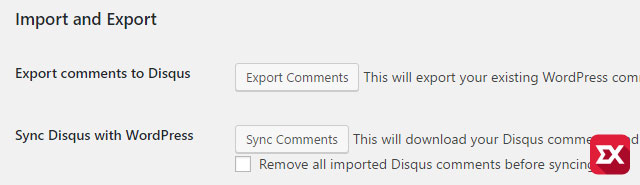
플러그인 설정에서 스크롤을 내려 보면 Import and Export 항목에 기존에 작성되어 있는 워드프레스의 댓글을 디스커스로 보낼 수 있는 Export Comments 버튼이 있습니다. 버튼을 클릭해서 디스커스에 기존 댓글 데이터를 보냅니다. 댓글 갯수에 따라 시간이 좀 걸립니다.
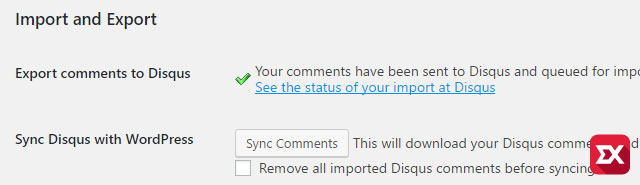
댓글 마이그레이션이 끝나면 위와 같이 표시되며 포스트 페이지에서 연동이 잘 되었는지 확인하면 설치 끝입니다.















1개 댓글. Leave new
님의 글이 조언이 되었습니다. 디스쿼스 신중하게 고려해보도록 하겠습니다.