워드프레스로 블로그를 운영하다 보면 댓글로 의견 교환을 하게 되는데 서버 부하를 줄이고 댓글 관리가 용이한 디스커스(Disqus)를 사용하는 경우에는 스팸 댓글이 거의 없지만 워드프레스의 기본 댓글을 그대로 사용하는 경우에는 그대로 스팸 댓글에 노출이 됩니다.
보통 스팸 댓글은 사람이 수동으로 작성하는게 아닌 프로그램으로 돌아가기 때문에 IP를 바꿔 달고 패턴 또한 다양해서 워드프레스의 기본 기능으로는 스팸을 분류하기 힘들기 때문에 워드프레스에서 무료로 제공하는 akismet 스팸 보호 서비스를 사용하게 되는데요.

akismet은 높은 방어율과 쉬운 사용 방법 때문에 필자 또한 한때 잘 썼던 서비스지만 워드프레스의 퍼포먼스를 눈에 띄게 저하시키는 아쉬운 부분도 있는데 구글의 리캡챠(reCAPTCHA)를 사용하면 간단하면서도 워드프레스 속도에 영향을 끼치지 않고 스팸 댓글을 막을 수 있습니다.
목차
reCAPTCHA?

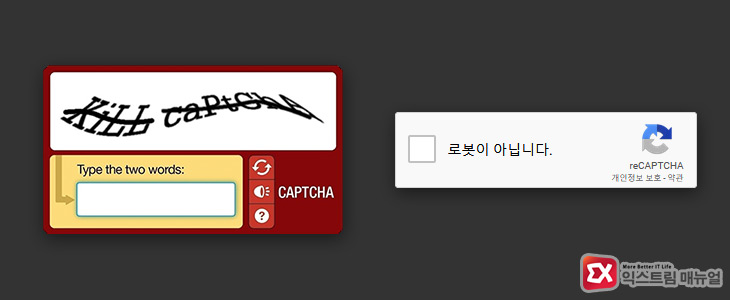
CAPTCHA는 사람인지 프로그램인지 판별하기 위한 기술을 일컷는 말로 기술적으로 숫자나 알파벳, 간단한 연산 입력을 요구함으로써 자동화된 프로그램이 자유롭게 입력하지 못하게 하는 장치입니다.
구글에서는 reCAPTCHA라는 이름으로 서비스하고 있으며 일반적인 사용자 시점에서는 간단하게 ‘로봇이 아닙니다.’에 체크를 하면 되지만 내부적으로는 사용자의 패턴을 분석해서 자동화 프로그램이라고 판단되면 바둑판식 이미지로 문제를 내어 방어하는 시스템으로 구글 계정만 있다면 사용이 가능합니다.
플러그인 설치
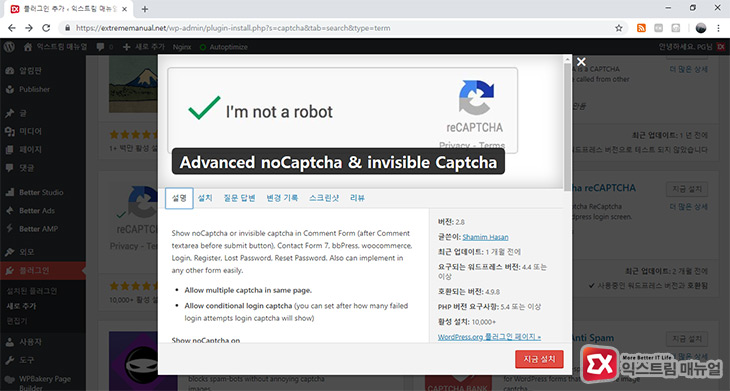
Advanced noCaptcha & invisible Captcha 플러그인 링크
워드프레스에서 reCAPTCHA를 수동으로 설치하려면 테마의 댓글폼 관련 PHP를 수정해야하는 번거로움 때문에 플러그인을 사용하는 것이 효율적입니다.
워드프레스 플러그인 검색창에 reCAPTCHA로 검색해 보면 여러 플러그인이 있는데 ‘Bestwebsoft’ 개발자의 플러그인은 백도어 이슈가 있었기 때문에 피하는 것이 좋습니다.
필자는 Advanced noCaptcha & invisible Captcha를 선택했으며 댓글, 가입, 계정 찾기, 우커머스, BBPress등 거의 모든 입력 폼에 대응합니다.
Advanced noCaptcha & invisible Captcha 설정
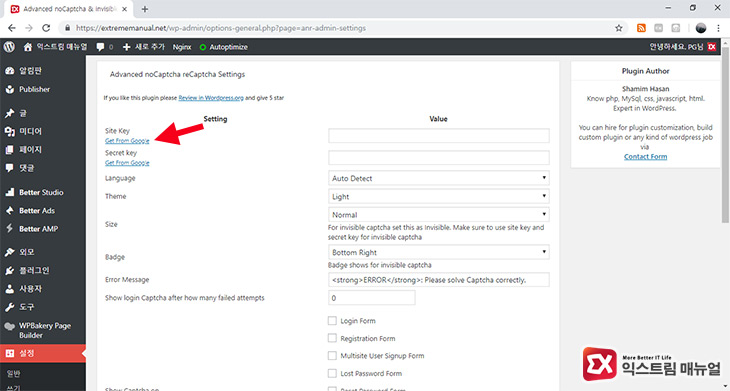
reCAPTCHA를 사용하기 위해서 사이트키와 시크릿키를 발급 받아야 합니다. 옵션 페이지에서 Get From Google 링크를 클릭해 구글 리캡챠 관리 페이지로 이동합니다.
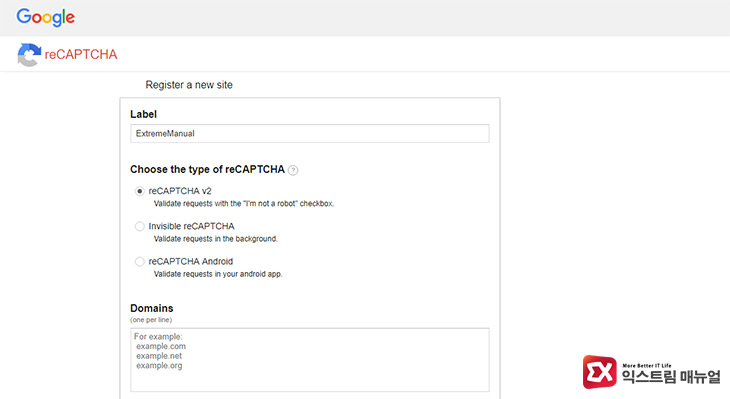
라벨을 적당한 이름으로 입력 후 reCAPTCHA 타입을 선택합니다. 우리가 일반적으로 ‘로봇이 아닙니다.’ 체크박스 형식은 reCAPTCHA v2 입니다.
Domains 항목에는 적용할 워드프레스의 도메인을 입력 후 하단의 약관에 동의한 다음 확인 버튼을 클릭합니다.
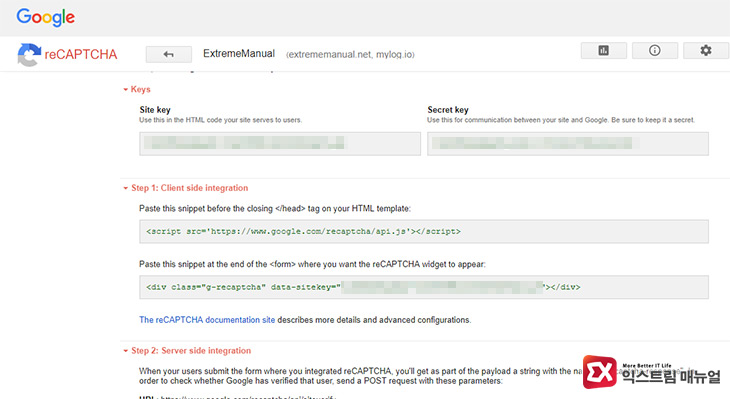
Site key와 Secret key가 발급 되며 플러그인 페이지로 돌아와 발급 받은 키 두가지를 붙여넣습니다.
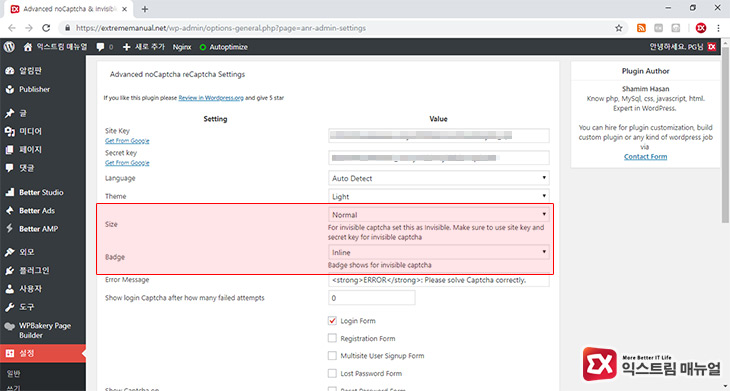
키를 입력한 후 Size와 Badge를 설정합니다. Size 옵션은 버튼의 타입을, Badge 옵션은 리캡챠가 나타날 위치를 지정하는 것인데 여기서 중요한 점 하나는 size와 Badge 옵션을 선택할때 구글에서 선택한 리캡챠의 타입과 일치해야 한다는 것입니다.
reCAPTCHA v2를 선택했다면 Size 옵션을 Normal 또는 compact 둘 중 하나 적용이 가능하고 Badge는 Inline을 설정합니다.
Invisible reCAPTCHA 타입으로 선택한 경우에는 Size를 Invisible로 선택, Badge는 모두 적용 가능합니다.
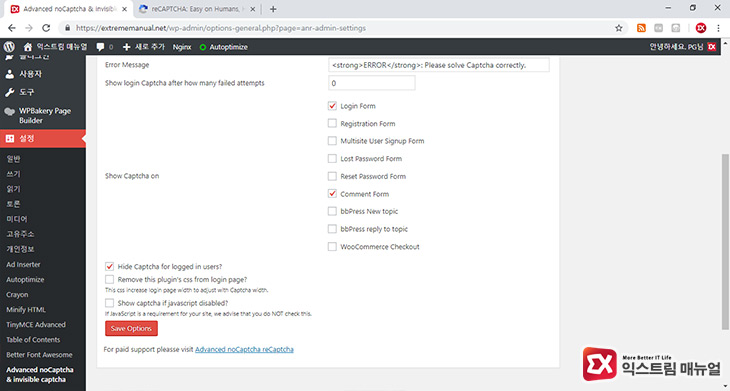
‘Show captcha on’ 옵션에서 구글 리캡챠를 적용할 페이지를 선택합니다. 로그인 폼과 댓글 폼에 체크하면 되겠죠?
하단의 Hide Captcha for logged in useres? 옵션에 체크하면 로그인한 사용자가 캡챠를 클릭하는 번거로움을 막을 수 있습니다.
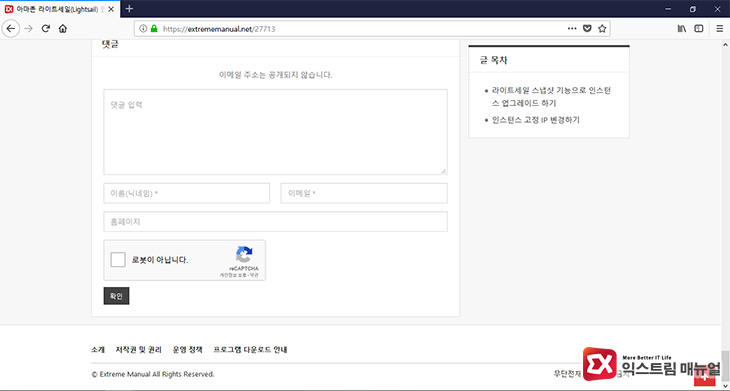
설정한 옵션을 저장한 다음 로그아웃 후 댓글 입력칸을 보면 리캡챠가 적용된 것을 확인할 수 있습니다.
문제 해결
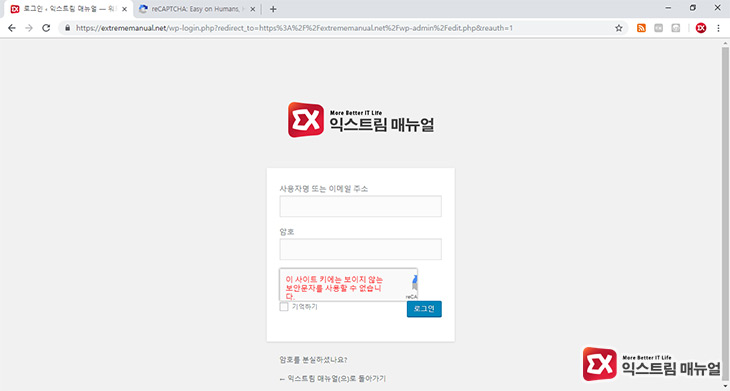
이 사이트 키에는 보이지 않는 보안문자를 사용할 수 없습니다.
리캡챠가 제대로 작동하지 않고 위와 같은 메시지를 보이는 경우 구글에서 invisible reCAPTCHA 타입으로 키를 발급 받아 Size 옵션을 Normal로 설정한 경우 타입이 맞지 않아 생기는 것입니다.
위에서 설명했던 것 처럼 각 타입에 맞춰 옵션을 설정하면 문제는 해결되는데 만일 테스트를 거치지 않고 바로 로그인 폼에 적용한 상태에서 로그아웃을 한 경우 로그인이 되지 않는 문제가 발생합니다.
이때는 워드프레스가 설치된 서버의 FTP 또는 SSH를 통해서 플러그인을 삭제한 다음 다시 설치해 설정해야 합니다.












1개 댓글. Leave new
댓글에 reCAPTCHA 적용하고 싶었는데 님 글 보고 한번에 성공 입니다. 감사합니다.