워드프레스에서 사이트 로고 같은 이미지로 SVG(Scalable Vector Graphics)파일을 사용하는 경우가 많습니다.
SVG는 XML 기반에 좌표를 표시하는 벡터 방식의 파일 규격으로 BMP, JPG 같은 바이너리 이미지가 아닌 문서 형태를 띄고 있는 것이 특징입니다.
이러한 XML 방식 특성상 보안을 위협할 수 있는 요소도 있을 수 있기 때문에 워드프레스에서는 기본적으로 바이너리 형식의 이미지 이외에 미디어 라이브러리에 업로드를 할 수 있는 파일 형식이 제한적인데요.
만일 워드프레스 미디어 라이브러리에 SVG 파일을 업로드 하고 싶은 경우 다음과 같이 설정합니다.
튜토리얼 환경 : 워드프레스 5.0.3
목차
워드프레스 SVG 파일 업로드하기

function custom_upload_mimes( $existing_mimes ) {
$existing_mimes['svg'] = 'image/svg+xml';
return $existing_mimes;
}
add_filter( 'mime_types', 'custom_upload_mimes' );
이전 포스트에서 워드프레스 업로드 제한된 파일에 대한 확장자 추가 방법에 대해 작성했는데 SVG 파일 역시 이 방법대로 업로드가 가능합니다.
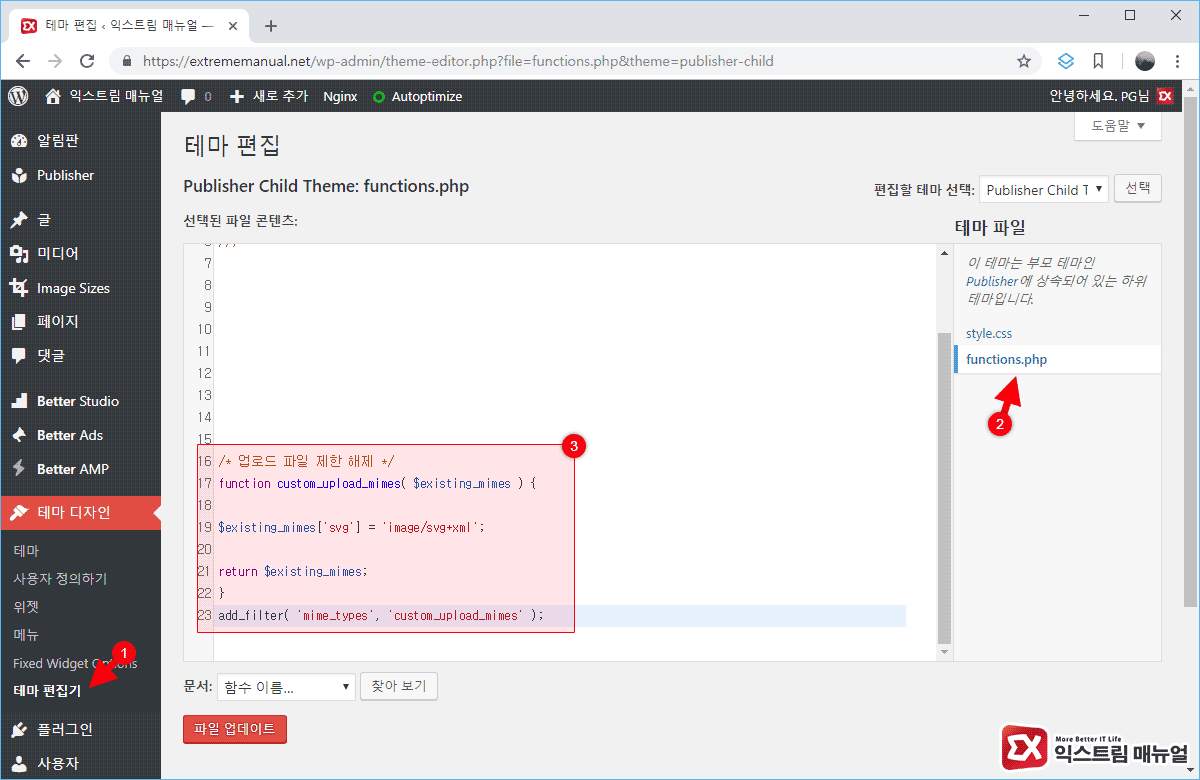
위 코드를 테마 디자인 > 테마 편집기를 클릭한 다음 function.php 파일 가장 아래에 붙여 넣으면 됩니다.

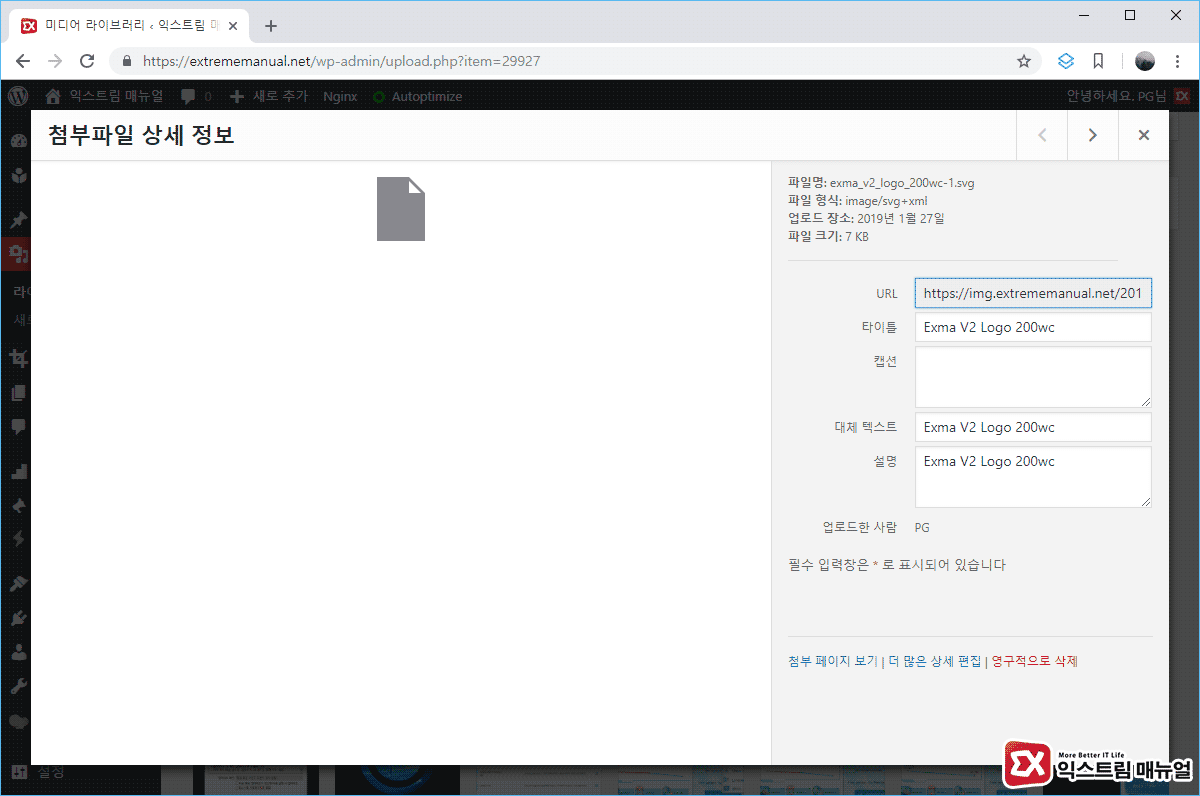
첨부 파일로 SVG 파일을 문제없이 업로드 할 수 있는 것을 확인할 수 있습니다.
SVG가 업로드 되지 않을때 확인 사항

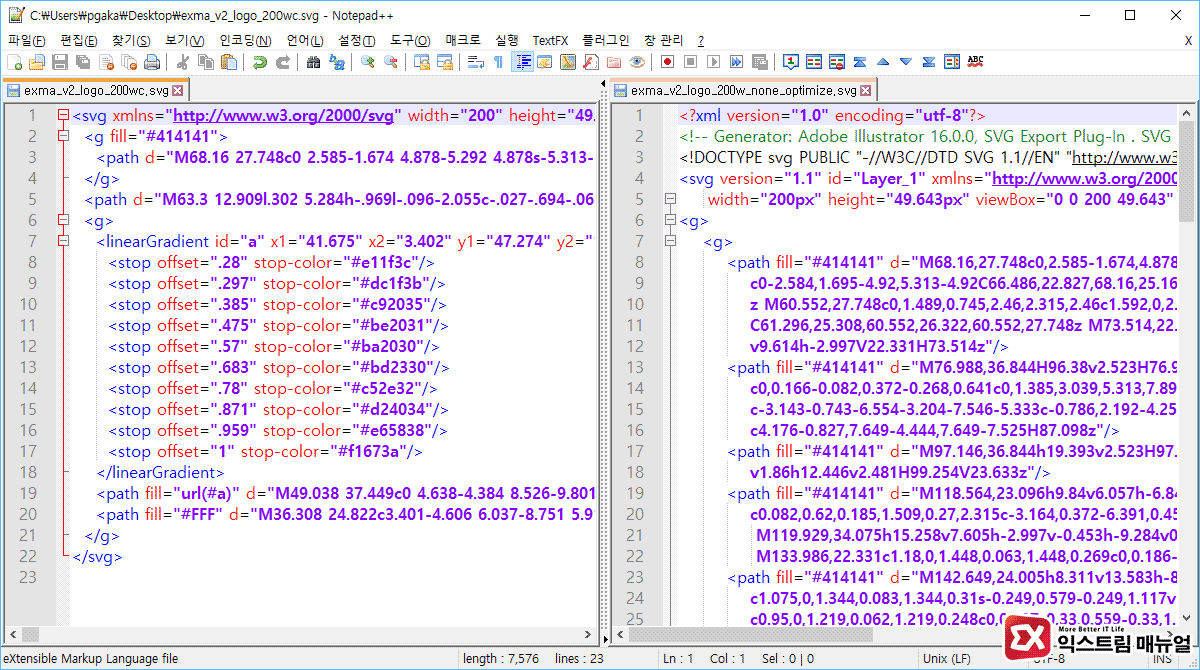
SVG 파일은 이미지로 표현되지만 구조상 문서 파일이기 때문에 위 처럼 불필요한 코드를 삭제해서(minify) 용량을 최적화 할 수 있는데요.
보통 SVG를 최적화 해주는 웹사이트를 이용하게 되는데 파일을 최적화 하는 과정에서 SVG 파일임을 나타내는 태그가 삭제된 경우 워드프레스에서는 XML 파일로 인식해 업로드를 할 수 없게 됩니다.

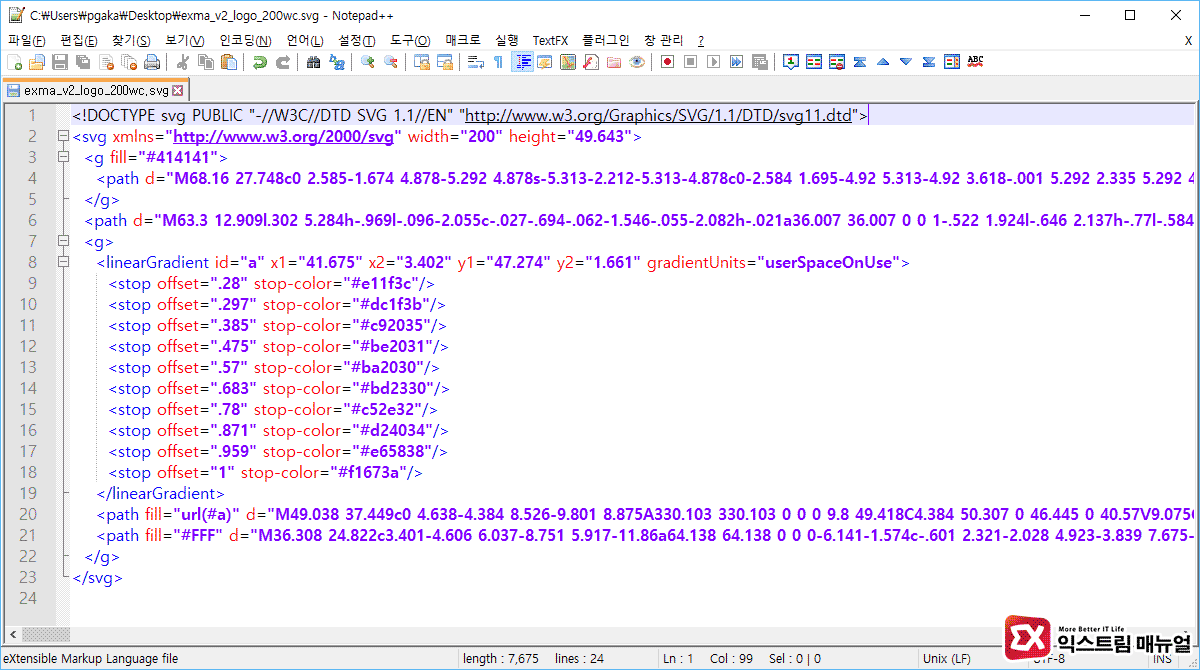
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
이땐 SVG 파일 최상단에 위 코드를 추가해 저장하면 문제 없이 업로드가 됩니다.




3개 댓글. Leave new
아까 질문내용은 찾아내었습니다만, 그대로 적용하니까 업로드가 안되는데 궁금합니다.
제가 파일 올린 중요부분은 아래와 같습니다.
<?php
function theme_enqueue_styles() {
wp_enqueue_style( 'child-style', get_stylesheet_directory_uri() . '/style.css', array( 'avada-stylesheet' ) );
}
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function avada_lang_setup() {
$lang = get_stylesheet_directory() . '/languages';
load_child_theme_textdomain( 'Avada', $lang );
}
add_action( 'after_setup_theme', 'avada_lang_setup' );
.st0{fill:#8757F8;}
.st1{fill:#8857F9;}
.st2{font-family:’SeoulNamsanEB-KSCpc-EUC-H’;}
.st3{font-size:18px;}
<glyph unicode="0" horiz-adv-x="552" d="M272,103C292,103 311,109 329,121C345,132 360,150 374,176C387,202 397,234 404,272C410,308 414,347 414,388C414,430 410,471 403,509C395,547 386,578 374,603C361,629 346,648 329,661C311,673 292,679 272,679C254,679 236,673 219,661C201,648 185,629 172,603C160,578 152,547 146,509C140,471 137,430 137,388C137,346 139,307 145,270C150,232 159,200………
맨위에 복사 붙이라고 하신 부분을 긁어서 올렸는데 안됩니다. 사유는 아래와 같이 뜹니다.
PHP 코드의 변경사항은 wp-content/themes/Avada-Child-Theme/functions.php 파일의 줄번호 13의 에러로 인해 원래대로 복귀했습니다. 고친 후에 다시 저장해주세요.
syntax error, unexpected ‘<', expecting end of file
svg 파일에 php 코드를 붙여넣은 걸로 보여지는데…
위 본문은 워드프레스에서 function.php 에 ‘svg 파일을 업로드 할 수 있게’ 설정한 다음
svg 파일이 업로드 되지 ‘않는다면’ 마크업을 넣으라는 설명입니다.