워드프레스는 :-)나 :-P 같은 텍스트 이모티콘을 입력하면 이모지로 변환해서 보여주는 기능을 포함하고 있습니다.
그림(え)과 문자(もじ)의 합성어인 이모지(Emoji)는 2010년에 이모지가 유니코드6.0으로 표준화 되어 스마트폰, 윈도우10등 기기 자체에서 이모지를 지원하기 때문에 요즘엔 이모지를 구현하기 위한 별도의 이미지가 필요 없게 되었는데요.
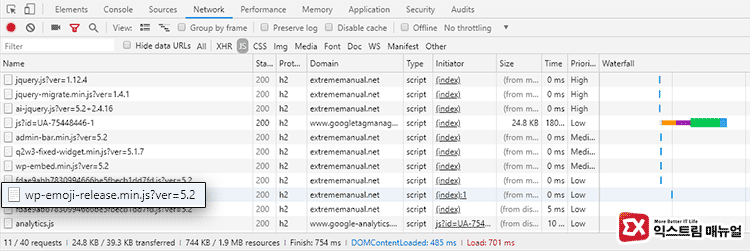
워드프레스에서는 이모지를 표현하기 위해 웹페이지 내부에 이모지 관련 자바스크립트와 wp-emoji-release.min.js 파일을 로딩하게 되는데, 자바스크립트 파일을 로딩하면 그만큼 Render-Blocking이 생겨 웹사이트 렌더링 속도가 느려집니다.
또한 워드프레스에서 이모지를 사용할지 설정하는 옵션인 ‘:-)나 :-P 같은 이모티콘을 그래픽으로 나타내기’를 해제해도 여전히 JS 파일을 로딩하게 되는데, 만일 워드프레스의 이모지를 완전히 비활성화 하고 싶다면 다음 두가지 방법중 하나를 선택하면 되겠습니다.
튜토리얼 환경 : 워드프레스 5.2
목차
워드프레스 이모지 비활성화 플러그인 – Disable Emojis
Disable Emojis (GDPR Friendly) 링크
가장 간단한 방법은 플러그인을 이용하는 것입니다.
Disable Emojis를 설치하면 이모지 관련 옵션이 사라지며 wp-emoji-release.min.js 파일을 더이상 불러오지 않습니다.
function.php에 코드 추가하기
/* 이모지 비활성화 */
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/* TinyMCE 에디터 플러그인에서 이모지 옵션 삭제 */
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
}
return array();
}
/* DNS Prefetcher 목록에서 https://s.w.org/images/core/emoji/ 삭제 */
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
// Strip out any URLs referencing the WordPress.org emoji location
$emoji_svg_url_bit = 'https://s.w.org/images/core/emoji/';
foreach ( $urls as $key => $url ) {
if ( strpos( $url, $emoji_svg_url_bit ) !== false ) {
unset( $urls[$key] );
}
}
}
return $urls;
}
두번째 방법은 테마 파일의 function.php에 위 코드를 추가하는 것입니다.
참고로 Disable Emojis 플러그인도 위와 동일한 소스코드로 이루워져 있으니 플러그인을 설치하는 것을 꺼리는 사용자에게 적합합니다.