블로그를 운영중이고 약간의 수익을 목적으로 한다면 대부분의 블로거들은 구글 애드센스를 설치해서 운영하고 있을텐데요.
애드 처음 애드센스를 접하는 블로거는 사이트 승인을 받은 다음 애드센스 광고 단위를 만들어 블로그에 적용하게 되는데 이때 광고를 개재할 자신의 블로그 위치에 따라 광고 크기를 지정해서 광고 단위를 만들어 배치하게 됩니다.
하지만 고정된 광고 크기를 사용하게 되면 반응형 테마나 스킨를 사용할때 애드센스 때문에 블로그 디자인을 해칠수 있고 모바일에서 컨텐츠 내용의 크기보다 큰 광고가 출력되는 것, 출력되는 화면에 애드센스 광고가 잘려 보이는 것들은 애드센스 약관에 위반되는 사항이기 때문에 애드센스에서 제공하는 반응형 광고 단위를 설정해서 사용해야 합니다.
앞서 얘기한 것처럼 애드센스 반응형 광고 단위는 광고 사이즈가 웹페이지 해상도에 맟줘 가변적으로 변하게 설정할 수 있고 웹페이지의 가로 픽셀을 기준으로 사용자가 직접 애드센스 사이즈를 지정해서 설정할수 있습니다.
목차
애드센스 반응형 광고 단위 생성

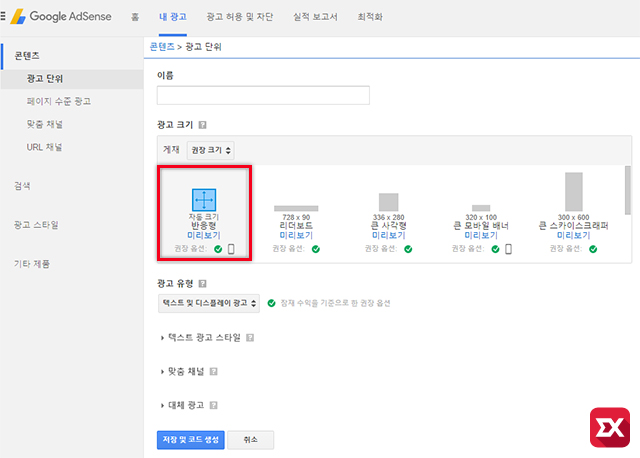
애드센스에 로그인한 다음 내광고 > 광고 단위에서 자동 크기 반응형을 선택해서 반응형 광고를 생성할수 있습니다.
일반적인 텍스트/이미지 형식의 광고는 물론이고 링크 광고 또한 반응형을 지원합니다. (링크 광고는 한줄에 태그 형식으로 출력되는 줄 버튼 광고 입니다.)
반응형 링크 광고를 생성하고 싶다면 광고 크기의 게재 옵션에서 링크 광고를 선택한 다음 반응형을 클릭해서 생성하면 되겠습니다.
적당히 이름을 입력한 다음 저장 및 코드 생성 버튼을 클릭합니다.
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 광고 이름 --> <ins class="adsbygoogle" style="display:block" data-ad-client="애드센스 게시자 계정(숫자)" data-ad-slot="광고 단위 아이디(숫자)" data-ad-format="auto"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
위와 같은 형식의 코드가 생성되면 복사해서 자신의 블로그나 사이트의 원하는 위치에 붙여넣기를 하면 애드센스 개제는 끝납니다.
기본적으로 애드센스 반응형 광고 단위는 자동으로 광고를 조절해서 출력해 주기 때문에 애드센스 약관에 위반되는 일은 없습니다.
애드센스 반응형 광고 크기 사용자 지정 방법
생성한 반응형 광고 코드를 붙여넣기해서 확인을 해보면 사진이 생각하는 광고 크기가 들어가지 않을수 있습니다.
예를들어 사이드바에 300×600 형식의 큰 스카이스크래퍼 광고를 넣고 싶은데 300×200 광고가 들어간다던가 상단에 여백이 있음에도 불구하고 728×90 배너 대신 468×60 사이즈의 광고가 들어갈수 있는데요.
이때 사용자가 직접 화면 해상도에 따라 출력되는 광고 사이즈를 CSS 미디어 쿼리를 통해 지정할수 있습니다. 이때 반응형 광고 크기는 출력되는 페이지의 가로 픽셀을 기준으로 합니다.
<style> .adsense_response_1 { width: 320px; height: 100px; } @media(min-width: 500px) { .adsense_response_1 { width: 468px; height: 60px; } } @media(min-width: 800px) { .adsense_response_1 { width: 728px; height: 90px; } } </style> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- 광고 이름 --> <ins class="adsbygoogle adsense_response_1" style="display:block" data-ad-client="애드센스 게시자 계정(숫자)" data-ad-slot="광고 단위 아이디(숫자)"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
위 코드를 설명하자면 최상단의 <style></style> 코드가 반응형 광고 사이즈를 지정하는 코드입니다.
앞서 얘기했던 출력되는 홈페이지 해상도의 가로 픽셀을 기준으로 광고 사이즈를 지정하는데 위 코드는 다음과 같은 의미를 가집니다.
- 화면 폭 500픽셀 이하: 320×100 광고 단위
- 화면 폭 500~799픽셀: 468×60 광고 단위
- 화면 폭 800픽셀 이상: 728×90 광고 단위
만일 조건을 더 늘리고 싶다면 @media 라인을 복사해서 원하는 화면 폭을 지정한 다음 출력될 광고 사이즈를 작성하면 되겠습니다.
HTML를 다룰줄 아는 사용자라면 위 코드가 클래스를 선언해서 해당 광고에 적용한다는 것을 알수 있는데요.
지정한 반응형 사이즈를 광고에 적용하기 위해서는 <ins class=””></ins> 안에 생성한 스타일 클래스를 입력하면 됩니다. 위 코드는 adsense_response_1 이름으로 지정했습니다.
위처럼 클래스 이름을 지정할때 주의해야 할 점은 알파벳(A-Z) 대소문자, 숫자, 언더바(_)만 사용할수 있습니다.
그리고 사용자가 직접 반응형 사이즈를 지정했으므로 <ins class=””></ins> 안에 있는 data-ad-format=”auto” 부분은 필요없으므로 삭제하면 반응형 코드가 완성됩니다.
애드센스는 이미지/텍스트 광고를 최대 3개까지 출력할수 있으므로 각 광고마다 반응형 코드를 만들때 클래스 이름 adsense_response_1 을 다른 이름으로 바꿔서 사이즈를 지정한 다음 활용할수 있습니다.