워드프레스는 사용하기 쉬운 CMS 도구 이지만 사용자의 편의성 만큼 많은 자바스크립트와 AJAX, 기능의 결과값을 위한 php 프로세싱등을 요구하기 때문에 원하는 기능을 추가한다면 그만큼 속도가 느려지게 됩니다. 이러한 구조는 테마 역시 마찬가지로 워드프레스의 속도 5할 이상은 테마에 달려있다고 해도 무방한데요.
한때 워드프레스의 처리속도를 최적화 해보겠다고 서버 레벨에서 이런 저런 옵션을 만져봤는데 큰 성과는 거두지 못했고 결국 내린 결론은 워드프레스 동작의 최적화 였습니다. 캐시를 이용하는 방법도 물론 속도를 향상시키는데 큰 기여를 하지만 캐싱이 되기 전 로딩되는 페이지의 TTFB를 낮추는 것이 보다 중요하기 때문이죠.
사실 이 방법은 눈꼽만큼의 속도 기여를 하지만 필자처럼 HTML안에 있는 css 코드가 보기 싫은 분들, CSS 캐싱에 병적으로 집착하시는 분들도 있기 때문에 작성해 봤습니다. 뭐 제가 그렇다는건 아닙니다. :)

목차
동적 CSS 코드가 뭐죠?
익스트림 매뉴얼에서 사용하고 있는 테마인 Newsmag을 비롯한 대부분 멀티 디자인 테마는 테마 옵션에서 글자 크기나 메뉴 색상, 배경화면 등을 손쉽게 바꿀수 있는 옵션을 제공하고 있습니다.
테마 템플릿이 적다면 각 스타일 마다 CSS 코드를 담은 파일을 분할해서 로딩하면 되지만 헤더 스타일, 본문 스타일, 푸터 스타일등 그 경우의 수가 많다면 모든 경우의 수에 대한 CSS 스타일 시트를 파일로 만드는 것이 비효율적이기 때문에 결과값으로 출력되는 HTML 내부에 같이 CSS 코드를 첨부해서 사용자가 설정한 스타일을 구현하는 방법인데요.
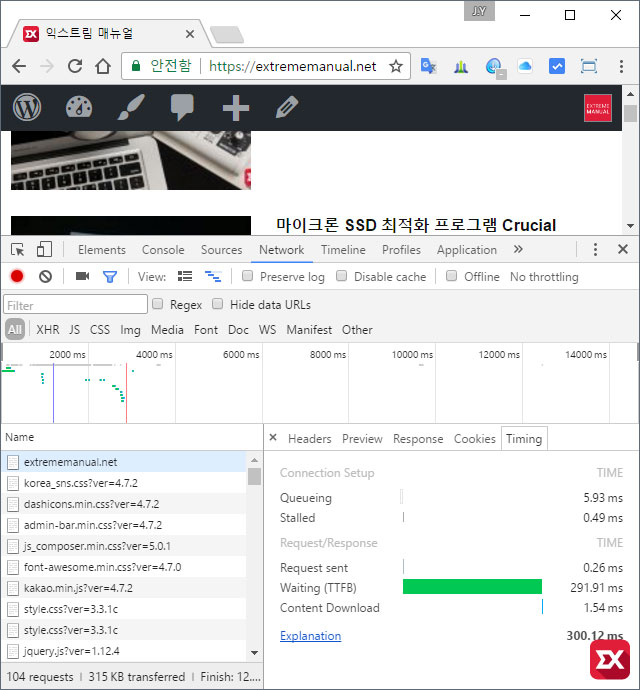
CSS 코드 첨부시 자바스트립트와 php의 연산이 필요하기 때문에 TTFB가 늘어나게 되며 결국 워드프레스의 반응 속도를 늦추게 되는 원인이 됩니다.
사실 이 부분도 CSS코드를 HTML에 추가할게 아니라 테마에서 설정한 결과값을 php로 처리해서 결과값을 CSS 파일로 생성한 다음 Minify를 통해 압축해 버리면 가장 이상적일 것 같은데 대부분의 테마가 HTML 안에 CSS코드를 삽입하는 형식으로 유통되고 있습니다. (필자가 좀더 열의가 있으면 테마를 만들어 쓰겠지만…)
필자의 서버 환경에서 워드프레스 테마를 기본으로 사용할 경우에는 TTFB가 약 90ms로 200ms의 시간이 플러그인 및 테마 구동에 할애되고 있는 것입니다.
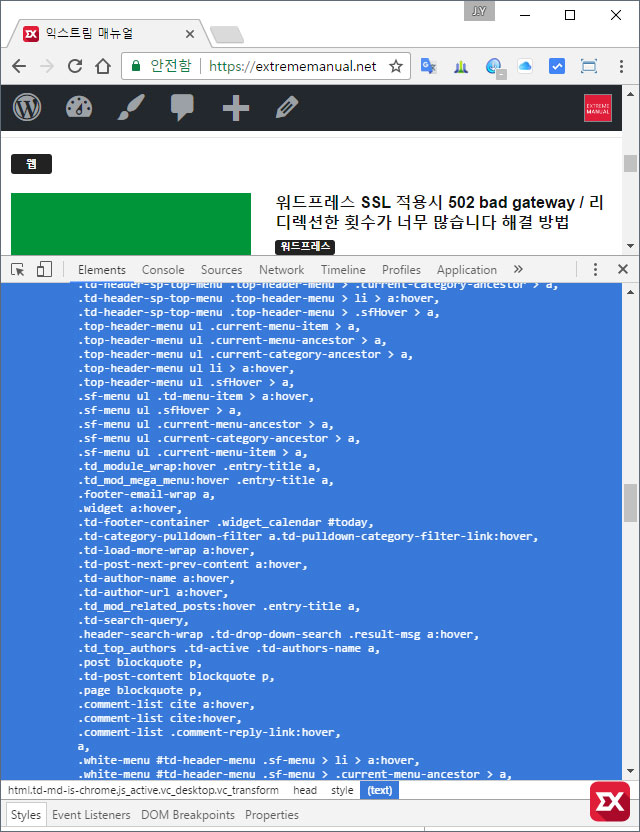
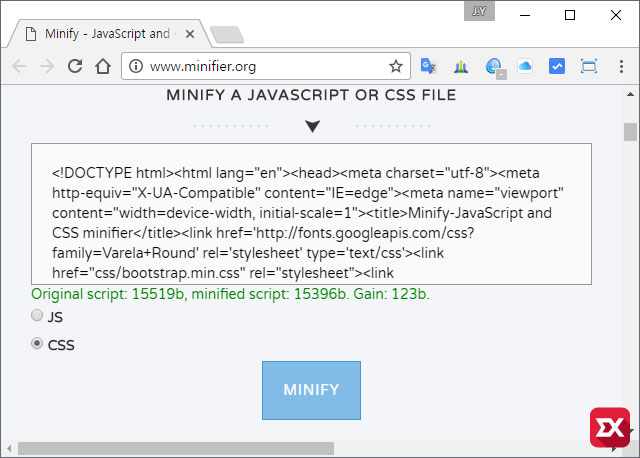
생성된 CSS 코드를 복사해서 Minify!
편하자고 사서 쓰는 테마를 뒤집어 깔수는 없는 노릇이고 대부분 테마 및 워드프레스를 구동하기 위해 존재하는 것이라 필자는 조금이라도 속도를 올리기 위해서 설정되어 있는 테마의 스타일을 매번 연산해서 HTML에 추가하는 것이 아닌 설정된 결과값(CSS 코드)을 Minify한 다음 Child 테마의 CSS에 넣었습니다.
우선 CSS 코드를 복사한 다음 Minify합니다. 그리고 Minify된 코드를 차일드 테마의 CSS에 넣습니다.
익스트림 매뉴얼 처럼 서버단에서 자동으로 Minify를 하는 환경이라면 그냥 CSS코드를 차일드 테마에 집어 넣어도 되겠죠. :)
<?php
/**
* The theme's css buffer. Has a _hook method that is called at the end of this file.
* Class td_css_buffer
*/
class td_css_buffer {
// here we hold the two buffers
private static $css_header_buffer = '';
private static $css_footer_buffer = '';
// this flags is used to make sure we don't add css AFTER it already rendered -> is true ONLY when the buffer was echoed
private static $css_header_buffer_has_rendered = false;
private static $css_footer_buffer_has_rendered = false;
// we use them to make sure we hook ONLY ONCE
private static $css_header_buffer_hooked = true; // is true WHEN the hook was registered to wordpress, NOT when the buffer is rendered
private static $css_footer_buffer_hooked = true;
이제 Newsmag 테마에서 CSS 코드 생성 동작을 하지 않게 설정합니다. 위 경로의 파일을 열어 21번째와 22번째 false로 되어 있는 부분을 true로 변경하면 끝.
위 방법은 당연한 얘기지만 테마 옵션에서 스타일을 변경할 경우 반영이 되지 않기 때문에 스타일이 바뀔일이 없는 서비스 환경에서 사용해야 합니다.






1개 댓글. Leave new
안녕하세요. 뉴스매거진 테마를 지금도 사용하시는진 모르겠지만…
몇 가지 궁금한 점이 있어서 문의 드립니다..
테마 자체의 lazy load가 정상적으로 동작하지 않되던데, 혹시 동작에 이상이 없으셨는지 문의 드립니다.
혹 문제가 있었다면 어떤 플러그인을 사용 하시는지도 알려주시면 감사 드립니다 (_ _)
그리고 모바일 화면에서도 상단 메뉴라고 해야되나요? 이 부분이 밑으로 스크롤 할 땐 숨겨지는데,
위로 올릴 땐 다시 보이더라고요. 혹시 이 부분도 수정하신게 있으신지 문의 드립니다 (_ _)